Chronodget Benutzungshandbuch
Einleitung
Chronodget ist eine App, mit der Benutzer eigene zeitbasierte Widgets für iPhones und iPads ab iOS/iPadOS 15 bauen können.
Auf dem Home-Bildschirm eines iPhones oder iPads befinden sich meistens Icons, mit denen Apps geöffnet werden können. Diese Icons zeigen außer dem Namen der App und einem kleinen Bild, über das die App schneller gefunden werden kann, keine weiteren Informationen an. Widgets sind größer als App-Icons und zeigen — je nach Widget — direkt auf dem Home-Bildschirm mehr Informationen an — zum Beispiel das aktuelle Wetter oder die nächsten Termine. Auf den Seiten von Apple sind mehr Informationen über die Verwendung von Widgets auf iPhones und iPads zu finden.
Das primäre Ziel Chronodgets ist die Personalisierung des Home-Bildschirms. Man kann Chronodget also dazu verwenden, dem Home-Bildschirm eine persönliche Note zu verleihen. Andere Apps, die das gleiche Ziel verfolgen, bieten zum Beispiel Widgets an, die Fotos anzeigen.
Chronodget bietet einen Baukasten zum Zusammenstellen von Widgets, die sich mit dem Verlauf der Zeit ändern. In diesem Baukasten werden einfache geometrische Formen wie Rechtecke oder Kreise auf dem Widget platziert, und dann bestimmt, wie sich unterschiedliche Eigenschaften dieser Elemente mit der Zeit ändern.
Die naheliegendste Art von Widget, die mit Chronodget gebaut werden können, sind verschiedene Arten von Uhren. Das können einfache analoge oder digitale Uhren sein, aber auch binäre Uhren oder Uhren irgendeiner anderen Art, die auf eine für die betrachtende Person verständliche Weise die Zeit anzeigen.
Chronodget-Widgets können aber auch den Fortschritt bis zu einem bestimmten fixen oder einem sich wiederholenden Zeitpunkt anzeigen. Das können zum Beispiel Widgets sein, die anzeigen, wie viel Zeit noch bis zu einem wichtigen Termin verbleibt, oder solche, die jedes Jahr von neuem anzeigen, wie weit in der Zukunft der eigene Geburtstag liegt.
In diesem Handbuch werden wir Schritt für Schritt ein Widget aus verschiedenen Komponenten zusammenbauen und dabei alle Details der App kennen lernen. Das Widget, das wir bauen werden, ist nicht wirklich schön. Es ist nur dazu da, alles, was mit Chronodget gemacht werden kann, zu demonstrieren. Ich hoffe, dass es Dich zu eigenen Widgets inspiriert.
Das Handbuch ist dazu gedacht, von Anfang bis zum Ende durchgelesen zu werden. Wenn Du später Details zu einem bestimmten Feature nachschlagen willst, kannst Du das Inhaltsverzeichnis, das Du am Ende des Handbuchs findest, nutzen, um schneller zu der Stelle zu gelangen, die die gesuchten Informationen enthält.
Erstellen eines neuen Widgets
Chronodget wird beim ersten Start mit einigen vorgefertigten Widgets befüllt, die sofort einsatzbereit sind. Du kannst diese Widgets also direkt auf deinen Home-Bildschirm hinzufügen und Dir ansehen, wie sie funktionieren. In der App kannst Du Dir dann ansehen, wie sie aufgebaut sind.
Wir wollen hier aber mit einem leeren Widget anfangen, um alle Elemente, die beim Zusammenbau verwendet werden, kennen zu lernen.

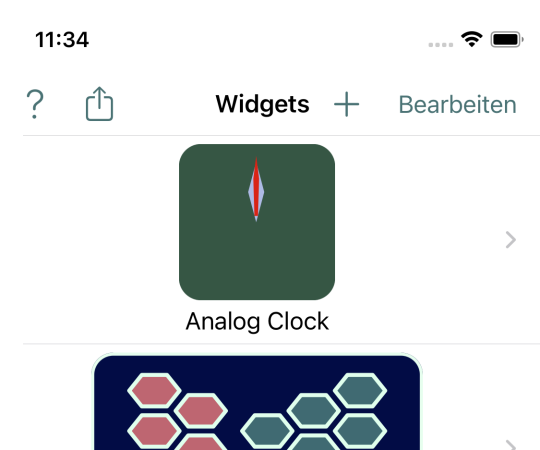
Tippe dafür auf dem Eingangsbildschirm auf das +-Icon oben rechts.

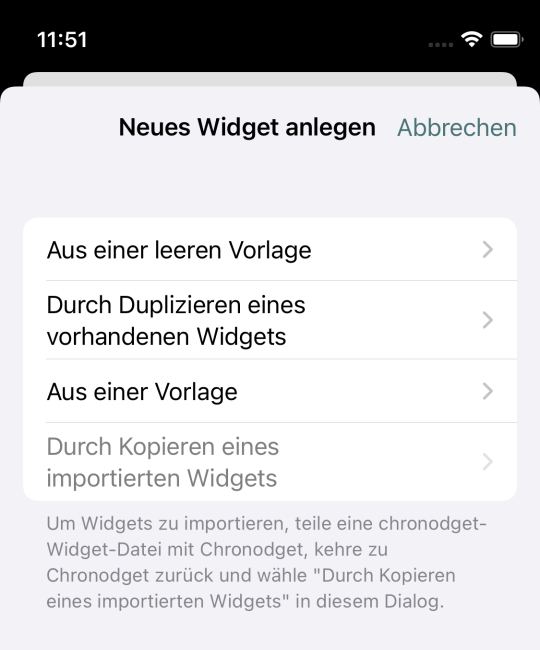
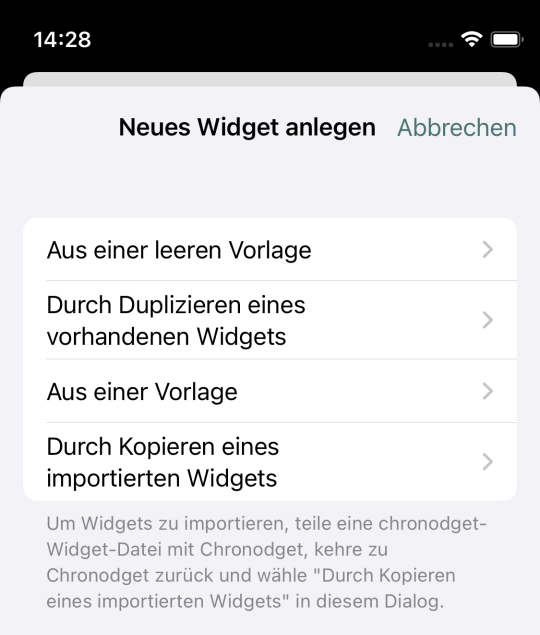
Hier siehst Du nun die verschiedenen Möglichkeiten, über die Du neue Widgets erzeugen kannst.
Du kannst zum Beispiel ein bereits bestehendes Widget duplizieren. Das ist zum Beispiel hilfreich, wenn Du an einem Widget experimentieren willst, den aktuellen Stand aber noch behalten willst, um zu ihm zurückkehren zu können.
Chronodget enthält auch einige Vorlagen, die Du als Ausgangsbasis verwenden kannst. Chronodget wird mit einigen aber nicht mit allen Vorlagen vorbefüllt.
Du kannst in Chronodget erstellte Widgets exportieren und anderen Leuten zur Verfügung stellen, die sie dann importieren können.
Wir nehmen hier den obersten Punkt und erstellen ein Widget aus einer leeren Vorlage.

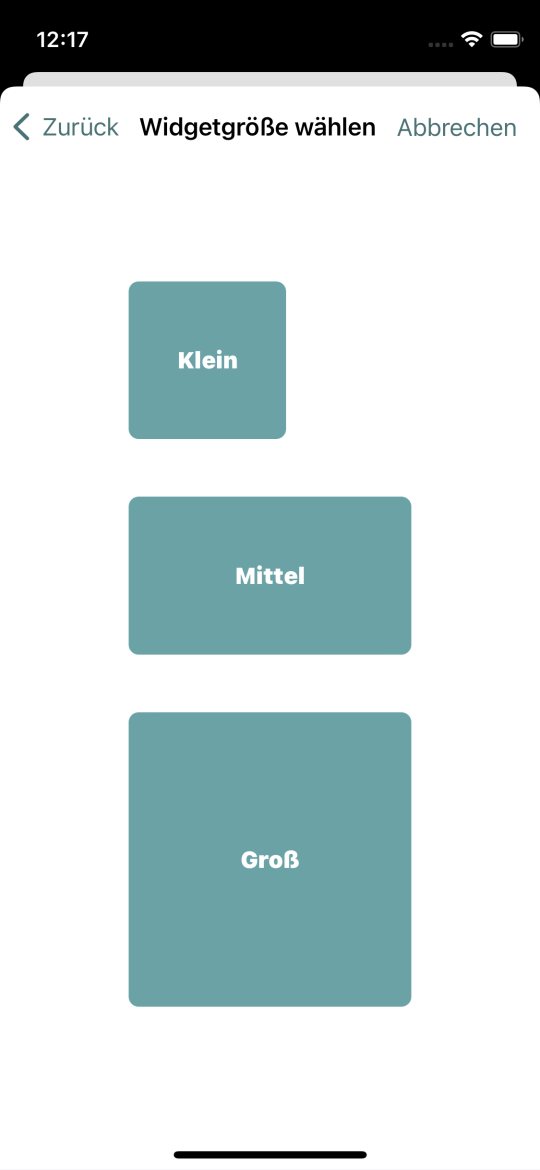
Widgets gibt es in verschiedenen Größen. Auf dem iPhone sind das Klein, Mittel und Groß. Auf dem iPad kommt noch “Riesig” dazu.
Wähle hier die Größe Mittel aus.

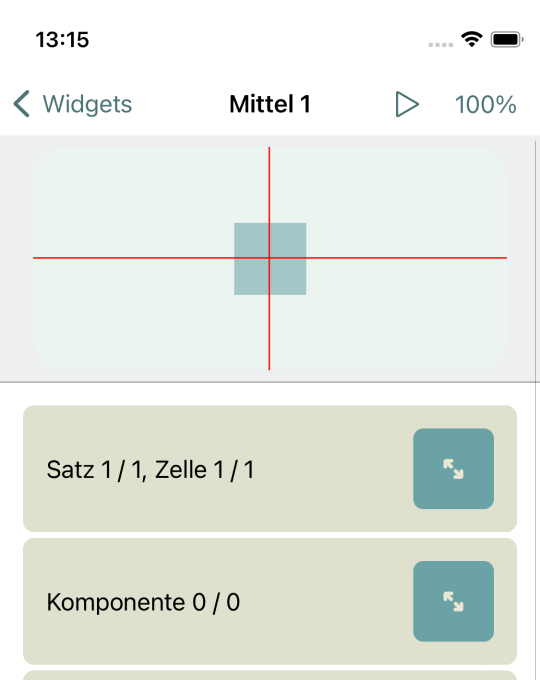
Damit haben wir das erste eigene Chronodget-Widget erstellt und es wurde direkt zur Bearbeitung geöffnet.
Oben unter der Titelleiste siehst Du eine Vorschau des Widgets und da drunter sind verschiedene Werkzeuge, mit denen Du das Widget, das jetzt noch leer ist, bearbeiten kannst. Die Werkzeuge werden wir uns in Kürze genauer ansehen.
Wenn Du oben links auf Widgets tippst, gelangst Du wieder zur Liste aller Widgets zurück. Und wenn Du in der Liste wieder auf den Eintrag für dieses Widget tippst, dann kommst Du wieder hier her.
Widget zum Home-Bildschirm hinzufügen
Auch wenn wir noch nichts am Widget gemacht haben, steht es jetzt schon zur Verfügung. Beachte dazu zunächst den Namen des Widgets, den Du oben in der Mitte siehst. Chronodget vergibt hier automatisch generische Namen. Weil wir ein mittelgroßes Widget erzeugt haben, hat Chronodget es “Mittel 1” genannt. Das nächste würde dann “Mittel 2” und so weiter heißen. Diese Namen sind langweilig und wir werden noch dazu kommen, wie sie geändert werden können.
Kehre nun zu deinem Home-Bildschirm zurück und drücke solange mit dem Finger auf einem freien Bereich des Bildchirms bis Du oben links ein Symbol mit einem “+” siehst. Tippe dann auf dieses “+”. Wähle dann in der erscheinenden Liste “Chronodget”. Wische nun von rechts nach links über den Bildschirm bis “Mittleres Chronodget Widget” erscheint und tippe dann auf “Widget hinzufügen”.
Nun siehst Du ein Chronodget-Widget auf dem Bildschirm, aber es wird sehr wahrscheinlich nicht das Widget sein, das Du vor einigen Augenblicken angelegt hast. Das liegt daran, das automatisch immer das erste Widget einer Größe vorausgewählt wird.
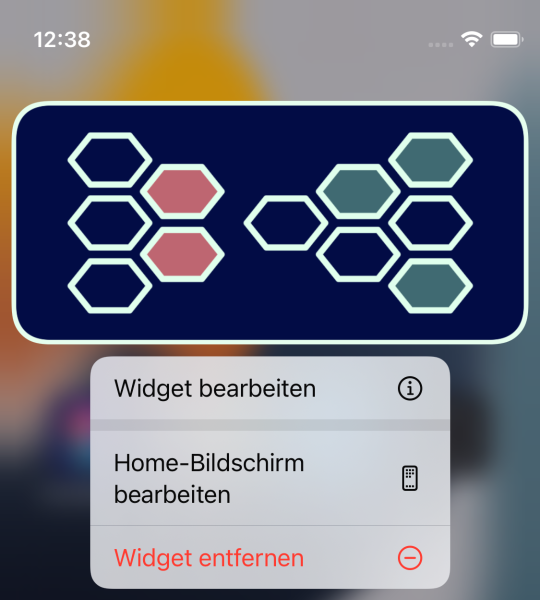
Tippe nun kurz auf einem freien Bereich deines Home-Bildschirms, um das “+” oben links und das “-” am Widget verschwinden zu lassen. Drücke nun mit dem Finger so lange auf das Widget bis ein Menü erscheint.

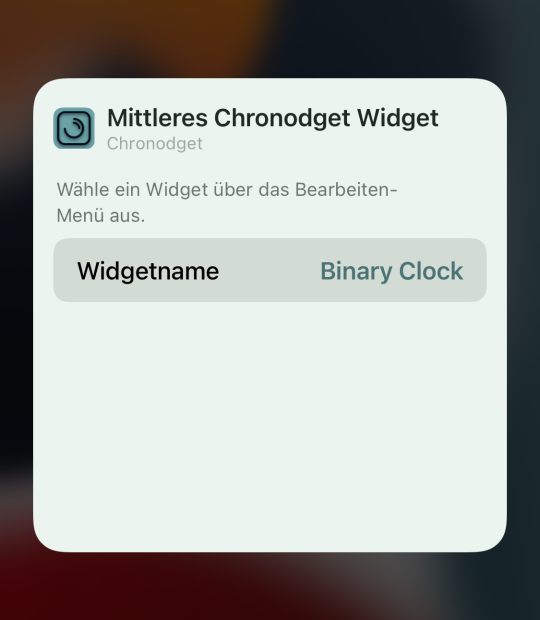
Wähle hier “Widget bearbeiten” aus. Die einzige Bearbeitungsmöglichkeit, die es für Chronodget-Widgets gibt, ist, ein anderes Widget auszuwählen.

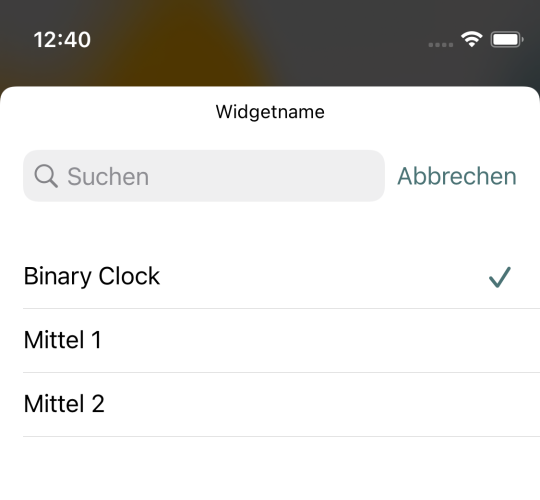
Tippe nun auf den Namen des Widgets. In der nun erscheinenden Liste siehst Du alle in Chronodget vorhandenen Widgets mittlerer Größe.

Wähle hier unser neues Widget “Mittel 1” aus. Nun siehst Du Dein Widget. Je nachdem, ob Du den Dunkelmodus eingeschaltet hast, hat es einen dunklen oder hellen Hintergrund. Es ist auch sonst nicht viel los hier. Das werden wir jedoch in den nächsten Schritten ändern.
Einstellungen ändern
Wir kehren also wieder in die App Chronodget zurück und dort wieder in die Bearbeitung unseres Widgets.
Wische von unten nach oben bis Du den Punkt Einstellungen siehst. Wahrscheinlich ist jetzt nicht mehr die ganze Widgetvorschau zu sehen. Wir wollen das nun ändern, damit sie immer sichtbar ist.
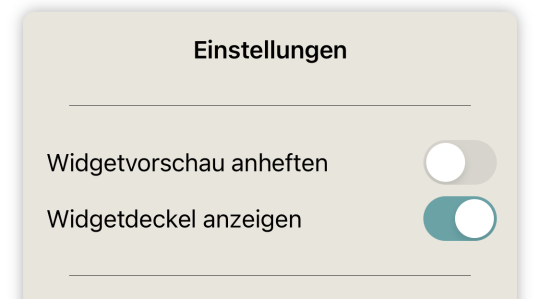
Der Bereich Einstellungen ist wie alle anderen Bereiche initial zugeklappt.

Rechts neben der Beschriftung des Bereichs, siehst Du einen Knopf. Wenn Du auf diesen tippst, wird der Bereich aufgeklappt. Wenn Du diesen Knopf erneut drückst, wird der Bereich wieder geschlossen.
Die Einstellungen, die Du hier siehst, wirken sich auf alle Widgetbearbeiter aus und nicht nur auf den für das aktuelle Widget.

Wir werden im Laufe dieses Handbuchs all diese Einstellungen kennen lernen. Hier interessiert uns zunächst die erste Option “Widgetvorschau anheften”. Diese Option ist nach dem Installieren der App initial ausgeschaltet. Das liegt daran, dass bei bestimmten iPhones mit kleinen Bildschirmen — iPhone SE zum Beispiel — und wenn man große Widgets bearbeitet, zu wenig Platz für die Werkzeuge bleibt, wenn die Vorschau immer sichtbar ist. Wenn Du ein iPhone mit einem größeren Bildschirm hast — das geht schon mit einem iPhone mini ganz gut —, dann tippe auf den Schalter rechts neben der Option. Wenn Du jetzt durch die Werkzeuglist rauf und runter wischt, bleibt die Vorschau oben immer sichtbar. Wir können dadurch immer direkt sehen, was für Auswirkungen unsere Aktionen haben.
Struktureller Aufbau von Widgets
In der Vorschau siehst Du ein rotes Fadenkreuz und unter dem Fadenkreuz ein eingefärbtes Quadrat. Die Komponenten eines Widgets befinden sich in Zellen, die wiederum in Zeilen angeordnet sind. Da “Zeile” und “Zelle” sehr ähnliche Wörter sind, benutzt Chronodget im Deutschen den Begriff “Satz” wenn es um Zeilen geht. Die Sätze eines Widgets sind vertikal, also von oben nach unten angeordnet. Sätze selbst haben keine eigene Größe. Sie wachsen und schrumpfen automatisch, um den in ihnen enthaltenen Zellen genügend Platz zu bieten. Zellen sind in den Sätzen von links nach rechts angeordnet. Jede Zelle hat eine eigene Größe. Chronodget zentriert den Inhalt eines Widgets. Die erste Zelle im ersten Satz ist also nicht unbedingt in der linken oberen Ecke.
Unser Widget hat genau eine Zelle in genau einem Satz. Die Zelle befindet sich deshalb genau in der Mitte des Widgets.
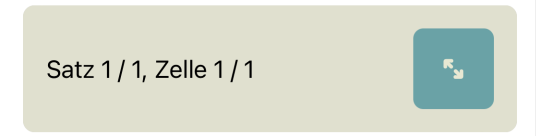
Der erste Bereich in der Werkzeugliste befasst sich mit den Sätzen und Zellen in einem Widget. Im zugeklappten Zustand zeigt er zurzeit “Satz 1/1, Zelle 1/1” an. Wenn Du diesen Bereich nicht siehst, dann wische auf der Werkzeugliste nach unten bis er sichtbar wird.

Klappe diesen Bereich über den Knopf rechts im Bereich auf.

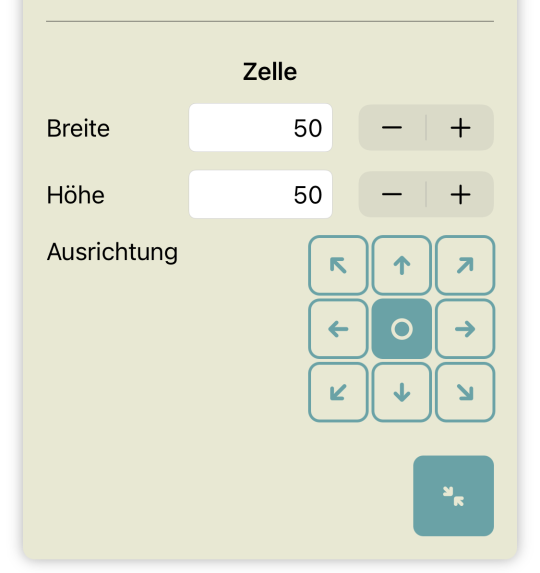
Hier siehst Du nun eine Art Steuerkreuz. An jeder der 4 Seiten befinden sich jeweils zwei Knöpfe. Einer dieser Knöpfe hat ein Plus-Icon und der andere ein Pfeil-Icon. Mit den Plus-Knöpfen oben und unten kannst Du Sätze vor oder nach dem aktuellen Satz einfügen. Mit den Plus-Icons links und rechts kannst Du Zellen vor und nach der aktuellen Zelle einfügen.
Füge einige Sätze und Zellen hinzu. Wenn Du dann mit den Pfeil-Knöpfen navigierst, siehst Du wie die aktuelle Zelle durch einen dunklen Hintergrund und der aktuelle Satz durch einen etwas helleren Hintergrund hervorgehoben wird. Du kannst eine Zelle auch auswählen, indem Du in der Vorschau auf sie tippst.
Unter dem Steuerkreuz befinden sich zwei Knöpfe mit denen Du den ausgewählten Satz oder die ausgewählte Zelle entfernen kannst. Wenn Du einen Satz entfernst werden auch alle darin enthaltenen Zellen entfernt. Entferne nun wieder alle Zellen und Sätze, die Du hinzugefügt hast, so dass wir wieder genau einen Satz mit genau einer Zelle haben.
Viele Widgets lassen sich mit genau einer Zelle bauen, aber wenn Du viele Komponenten in deinem Widget hast, ist es hilfreich, sie in getrennten Zellen zu organisieren, um den Überblick nicht zu verlieren. In bestimmten Situationen sind auch mehrere Zellen und Sätze notwendig, um bestimmte Effekte zu erzielen. Wir werden noch zu diesem Thema kommen.
Benennung von Widgets
Direkt unterhalb der Knöpfe zum Entfernen von Sätzen und Zellen, kannst Du den Namen des Widgets ändern. Für Chronodget selbst sind Namen unwichtig. Du kannst zum Beispiel 10 Widgets haben, die alle “Uhr” heißen. Das stört Chronodget überhaupt nicht, aber für Dich wird es spätestens beim Hinzufügen der Widgets zum Home-Bildschirm schwierig, das richtige in der Liste zu finden, die nur Namen enthält. Deshalb ist es eine gute Idee, hier einen Namen zu wählen, über den Du das Widget eindeutig identifizieren kannst. Am Anfang kannst Du es aber auch bei dem voreingestellten Namen lassen. In unserem Fall ist das “Mittel 1”.
Größe und Ausrichtung von Zellen
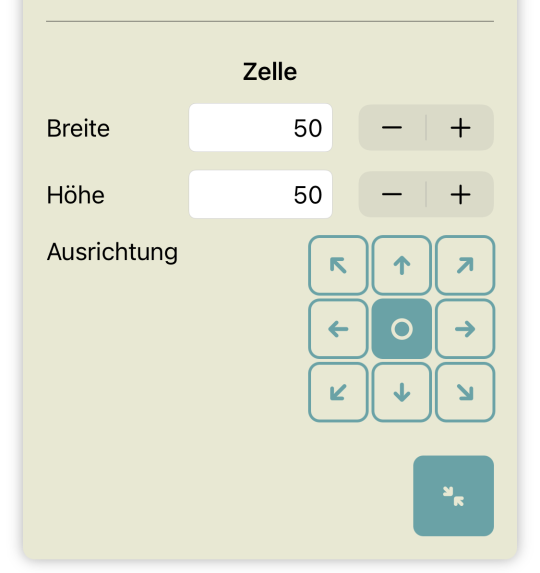
Und nun kommen wir zum letzten Teil dieses großen Bereichs in der Werkzeugliste.

Hier kannst Du die Größe einer Zelle und die Ausrichtung der Komponenten in einer Zelle einstellen. Komponenten sind nicht auf die Größe der Zelle beschränkt. Sie können größer als die Zelle sein, zu der sie gehören, und sogar außerhalb liegen. Die Zelle ist jedoch ein Referenzbereich für einige Eigenschaften von Komponenten. Das klingt jetzt bestimmt etwas wirr. Gedulde Dich noch ein wenig. Es wird alles klarer werden.
Komponenten
Bisher haben wir keine sichtbaren Veränderungen an unserem Widget vorgenommen. Wir haben Sätze und Zellen hinzugefügt und wieder entfernt. In der App macht das für uns einen Unterschied. Dort sehen wir die Zellen, aber auf dem Widget auf dem Home-Bildschirm sind die Zellen selbst nicht sichtbar.
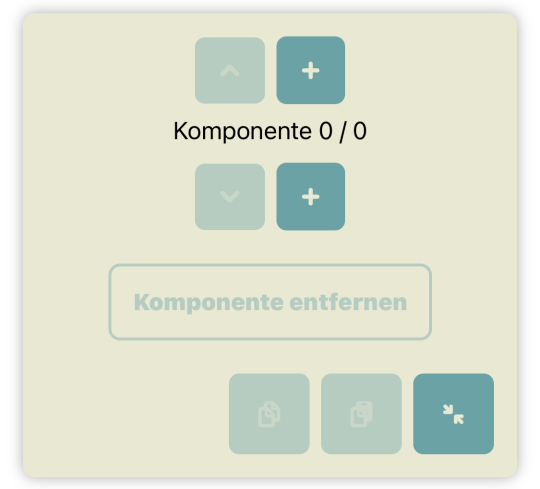
Die sichtbaren Dinge in Chronodget-Widgets heißen Komponenten. Komponenten sind das Thema des nächsten Bereichs in der Werkzeugliste. Im zugeklappten Zustand siehst Du dort jetzt “Komponente 0/0”. Wir haben noch keine einzige Komponente hier. Das wollen wir jetzt ändern. Klappe diesen Bereich auf.

Sätze sind in einem Widget von oben nach unten — also vertikal — angeordnet. Zellen sind von links nach rechts — also horizontal — angeordnet. Mit Komponenten kommt die dritte Dimension dazu. Sie sind in einer Zelle vom Bildschirm in deine Richtung angeordnet. Sie sind also in einem Stapel.
Wie bei den Sätzen und Zellen siehst Du in diesem Bereich wieder eine Art Steuerkreuz, aber nur mit Knöpfen oben und unten. Wenn noch keine Komponente in der aktuellen Zelle ist, ist es vollkommen egal, ob Du den oberen oder unteren +-Knopf drückst. Aber wenn da schon mindestens eine Komponente ist, dann fügt der untere +-Knopf direkt unter der aktuellen und der obere +-Knopf direkt über der aktuellen Komponente eine neue Komponente hinzu.
Drücke nun also einen der beiden +-Knöpfe.

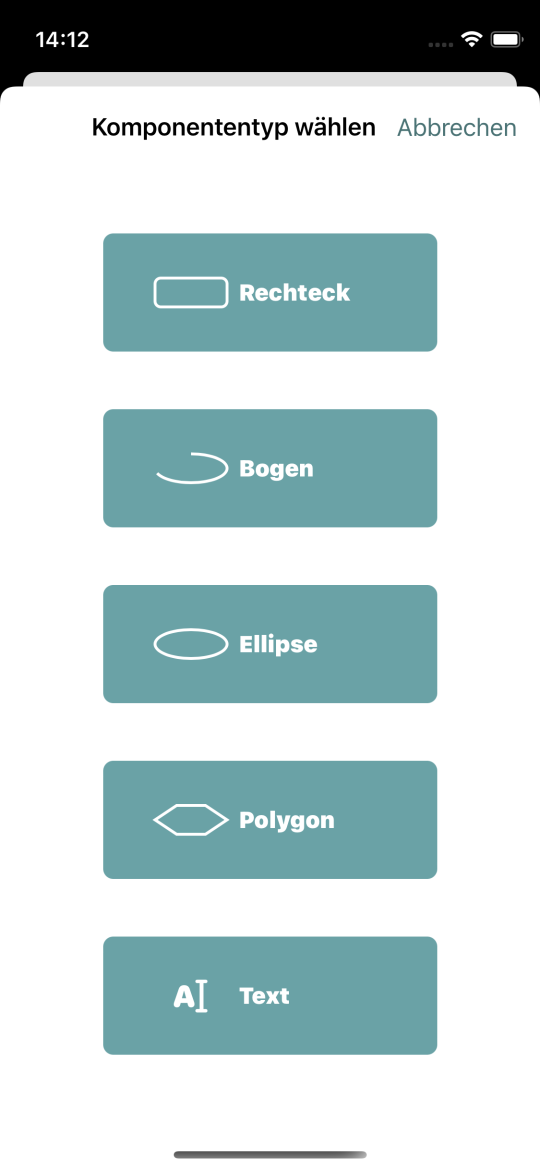
Chronodget-Widgets bestehen aus einfachen geometrischen Formen. Wir haben Rechtecke, Bögen, Ellipsen, Polygone und Text zur Auswahl. Wir werden uns jeden Typ von Komponente ansehen und fangen mit einem Rechteck an. Drück den Knopf für “Rechteck”, um eine Rechteck-Komponente hinzuzufügen.
Scheinbar hat sich nicht viel verändert. In der Vorschau siehst Du weiterhin in der Mitte ein ausgefülltes Quadrat. Dieses Quadrat hat jedoch eine andere Füllfarbe. Zellen haben eine Standardgröße von 50x50 und Rechtecke haben ebenfalls eine Standardgröße von 50x50. Deshalb füllt unser Rechteck seine Zelle vollständig aus. Das werden wir in wenigen Augenblicken ändern.
Vorher werfen wir noch einen Blick auf den restlichen Inhalt des Komponentenbereichs. Wie im vorigen Bereich für das gesamte Widget, gibt es hier die Möglichkeit einen Namen für die aktuelle Komponente auszuwählen. Im Gegenteil zu Widgets bekommen Komponenten nicht automatisch Namen zugewiesen. Komponentennamen sind nur in der App sichtbar und sind nur für Dich als jemand, der Widgets baut, hilfreich, um zum Beispiel Komponenten, die in einer Zelle gestapelt sind, schneller zu identifizieren. Im Kompontensteuerkreuz siehst Du “Komponente 1/1 : (Rechteck)”. Das sagt Dir, dass es in der aktuellen Zelle 1 Komponente gibt und dass diese eine Komponente aktiv ist. Weil kein Name vergeben wurde, wird statt eines Namens der Typ in Klammern angezeigt — in unserem Fall “Rechteck”. Tippe in das Namensfeld “Minuten” ein. Jetzt hat sich die Anzeige zu “Komponente 1/1 : Minuten” geändert.
Wir werden das Rechteck dazu verwenden, den Fortschritt der aktuellen Stunde in Minuten anzuzeigen. Deshalb der gewählte Name.
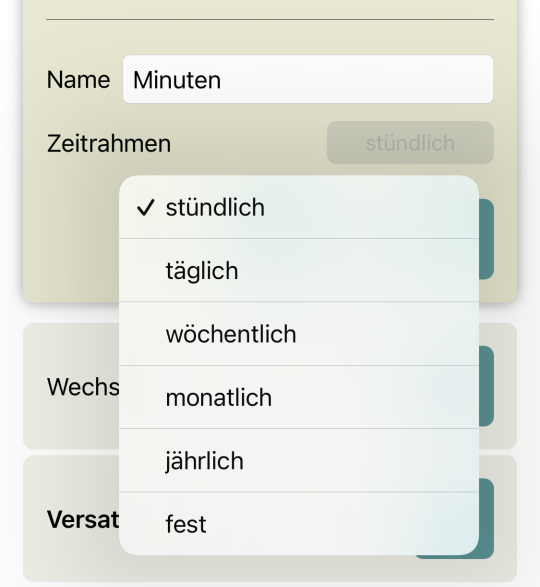
Der letzte Eintrag in diesem Bereich heißt “Zeitrahmen” und rechts daneben steht “stündlich”. Wenn Du darauf tippst, erscheint ein Menü mit allen verfügbaren Zeitrahmenarten.

stündlich ist hier für Dinge, die sich jede Stunde wiederholen. Der Minutenzeiger einer Uhr macht im Laufe einer Stunde seine Runde und kehrt dann wieder zum Ausgangspunkt zurück.
täglich ist für Dinge, die sich täglich wiederholen. Du könntest zum Beispiel einen Stundenzeiger bauen, der in 24 Stunden seine Runde macht und dann wieder am Ausgangspunkt ankommt. Für Stundenzeiger wäre das ungewöhnlich. Der ist normalerweise schon nach einem halben Tag wieder dort und macht dann noch eine zweite Runde in der anderen Hälfte des Tages. Aber auch das ist kein Problem, wie wir später sehen werden.
Das Muster setzt sich weiter fort. Wir haben noch Einträge für “wöchentlich”, “monatlich” und “jährlich”. Und dann gibt es noch den Eintrag “fest” für den Fall, dass wir etwas bauen wollen, was sich zwischen zwei festen Terminen ändert.
Wir wollen mit unserem Rechteck eine Minutenanzeige bauen und bleiben deshalb bei “stündlich”.
Wechsel
Die nächste 8 Bereiche sind etwas anders eingefärbt als die vorigen beiden. Das liegt daran, dass sie alle sich mit der zeitlichen Veränderung der Komponente befassen.
Der erste dieser Bereiche heißt Wechsel und im zugeklappten Zustand siehst Du “Wechsel 1/1 : 00”. Jeder Zeitpunkt, für den wir eine Veränderung einer Komponente einstellen, heißt “Wechsel”. Zurzeit gibt es nur einen davon und er liegt bei Minute 0.
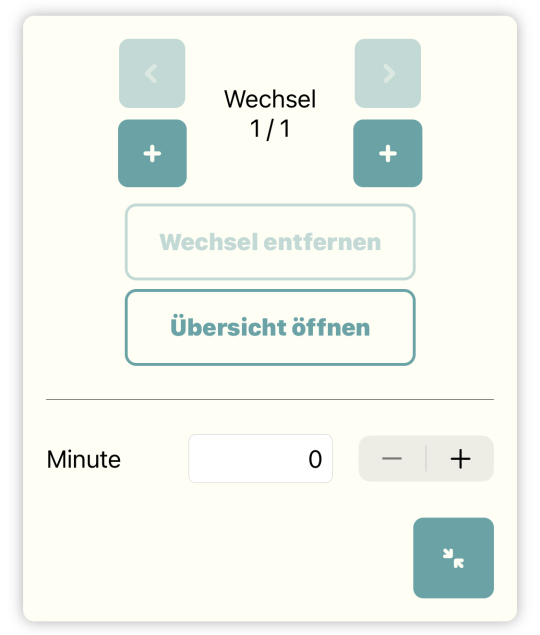
Wenn Du diesen Bereich öffnest, siehst Du wieder eine Art des bereits bekannten Steuerkreuzes.

Hier sind die bereits bekannten +- und Pfeil-Knöpfe links und rechts. Auf der linken Seite bewegst Du Dich an den Anfang der Liste von Wechseln und auf der rechten ans Ende. Wie in den anderen Fällen kannst Du hier Dinge — hier also Wechsel — wieder entfernen. Den Knopf “Übersicht öffnen” übergehen wir jetzt. Er wird später interessanter sein.
Unterhalb dieses Knopfes kannst Du den Zeitpunkt für den aktuellen Wechsel festlegen. Bei einem stündlichen Zeitrahmen kannst Du nur die Minute in einer Stunde auswählen, zu der sich etwas ändern soll. Je nach Zeitrahmen gibt es hier andere passende Auswahlmöglichkeiten, die wir uns noch ansehen werden.
Größe
Wir wollen als erstes eine Fortschrittsanzeige mit unserem Rechteck bauen, die sich im Laufe einer Stunde von leer bis vollständig gefüllt ändert.
Unser Rechteck soll also bei Minute 0 eine Breite von 0 haben. Um das zu erreichen, überspringen wir den Bereich Versatz, der als nächstes folgt, und klappen den Bereich Größe auf.

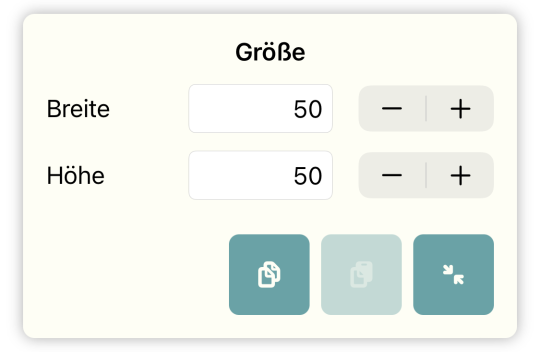
Unser Rechteck hat aktuell die Standardgröße von 50x50. Wir ändern nun die Breite von 50 auf 0. Das kannst Du entweder über die – und +-Knöpfe nach und nach tun oder in das Feld mit der Größenangabe tippen und die neue Breite von 0 direkt über die Tastatur eingeben. Benutze hier mal die beiden Knöpfe rechts neben der Angabe für die Breite. Du siehst, wie die Zahl im Feld kleiner wird und in der Widgetvorschau oben siehst Du, wie das Rechteck langsam schmaler wird bis es bei 0 dann verschwindet.
Kehre nun wieder in den Wechsel-Bereich zurück und drücke den rechten +-Knopf. Da sollte jetzt “Wechsel 2/2” stehen. Ändere die Minute für diesen Wechsel von 0 auf 59.
Und wieder zwei Bereich runter zu Größe. Ändere dort die Breite von 0 auf 150. Wenn Du jetzt unser Widget auf dem Home-Bildschirm betrachtests, siehst Du ein, je nachdem wie weit die Stunde fortgeschritten ist, mehr oder weniger breites Rechteck. Und es wird breiter je weiter die Stunde fortschreitet, bis es dann am Anfang der nächsten Stunde verschwindet und es wieder von vorne los geht.
Auf einem iPad haben wir mehr Platz zur Verfügung. Dort findest Du diesen Bereich in der rechten Liste. Versatz, Größe und die anderen Eigenschaften können sich von Wechsel zu Wechsel ändern. Du kannst auf dem iPad also links von einem Wechsel zum nächsten gehen und rechts dann direkt die Eigenschaften für den jeweiligen Wechsel sehen und ändern.
Widget testen
Du kannst jetzt fasziniert eine ganze Stunde lang dieses Widget auf deinem Home-Bildschirm betrachten und verfolgen, wie sich das Rechteck verändert. Aber wenn Du kleine Änderungen vornimmst und mehrere Komponenten hast, ist es mühselig, die richtige Funktionsweise deines Widgets dadurch zu kontrollieren, dass Du auf die richtigen Zeitpunkte wartest, an denen sich etwas an deinem Widget ändert.
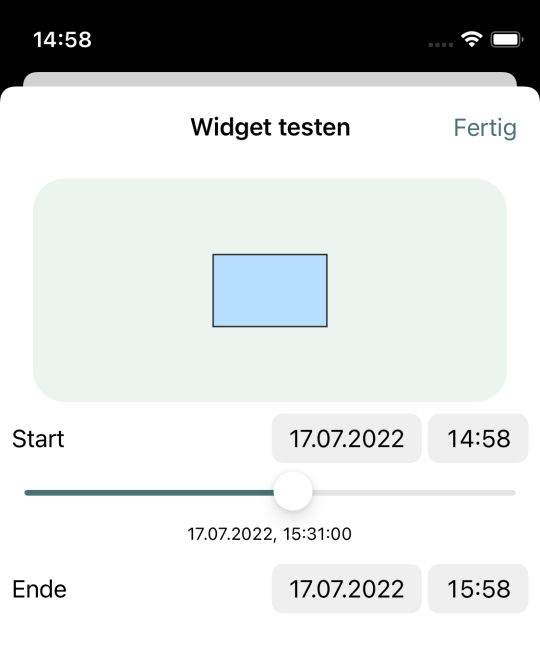
Chronodget bietet deshalb eine Möglichkeit, Dir anzusehen, wie dein Widget zu bestimmten Zeitpunkten aussehen wird. In der App findest Du am oberen Rand des Bildschirms rechts neben dem Namen des Widgets einen Knopf, der wie der Abspiel-Knopf in deiner Musik-App aussieht, also in etwa so ▷. Tippe auf diesen Knopf.

Auf dem Bildschirm siehst Du nun, wie das Widget zum aktuellen Zeitpunkt auf dem Home-Bildschirm aussehen würde. Unter dem Widget hast Du die Möglichkeit einen Startzeitpunkt und einen Endzeitpunkt einzustellen. Initial ist der Start der Zeitpunkt zu dem Du diese Oberfläche geöffnet hast, und der Endzeitpunkt ist eine Stunde später. Mit dem Schieberegler zwischen den beiden Eingaben kannst Du Dir ansehen, wie das Widget zu einem beliebigen Zeitpunkt zwischen diesen beiden Zeitpunkten aussehen würde. Je nachdem wie langsam oder schnell Du den Regler verschiebst, siehst Du eine langsamere oder schnellere Animation des Widgets.
Du kannst hier eine beliebige Zeitspanne auswählen. Wenn Du also zum Beispiel ein Widget hast, das sich über das ganze Jahr hin verändert, weil es je nach Monat etwas anderes anzeigt, dann kannst Du hier auch ein ganzes Jahr betrachten.
Ausrichtung der Komponenten
Wenn Du Dir jetzt die Veränderung des Widgets über eine ganze Stunde ansiehst, dann siehst Du, dass der Fortschrittsbalken über die Stunde immer breiter wird. Ungewöhnlich für einen Fortschrittsbalken ist aber, dass er sich aus der Mitte gleichzeitig nach links und rechts ausbreitet. Normalerweise werden Fortschrittsbalken nur nach rechts länger.
Schließe den Widgettester und gehe wieder in den ersten Bereich, in dem Du Sätze und Zellen hinzufügen und entfernen kannst. Dort gibt es wie bereits erwähnt einen Abschnitt, in dem die Größe einer Zelle und die Ausrichtung von Komponenten in einer Zelle eingestellt werden kann. Du siehst, dass die aktuelle Ausrichtung auf “zentriert” eingestellt ist.

Tippe auf den Knopf mit dem nach links zeigenden Pfeil. Wenn Du Dir jetzt das Widget im Tester ansiehst, dann wächst der Fortschrittbalken wie gewünscht nach rechts. Aber jetzt ist er auf den rechten Teil des Widgets beschränkt. Wenn Du die Breite der Zelle von 50 auf 150 änderst, dann siehst Du, dass der Fortschrittsbalken im komplett gefüllten Zustand mittig im Widget liegt. Das sieht besser aus.
Komponentenstapel
Wir haben jetzt also einen Fortschrittsbalken, der im Verlauf einer Stunde wächst, aber leider haben wir keine guten Anhaltspunkte, die uns verraten, wie weit er gefüllt ist. Wir wollen nun einen Rahmen um den Fortschrittsbalken legen, der uns diese Einschätzung deutlich vereinfacht. Gehe dazu wieder in den Bereich, in dem Komponenten hinzugefügt und entfernt werden können, und tippe auf den oberen +-Knopf. Wähle in der erscheinenden Auswahl wieder “Rechteck” aus. Wir haben jetzt ein Quadrat mit einer Seitenlänge von 50 und der gleichen Kontur und Füllfarbe wie unser Fortschrittsbalken auf den Fortschrittsbalken drauf gesetzt. Das sieht nicht wirklich wie ein Rahmen aus.
Kontur
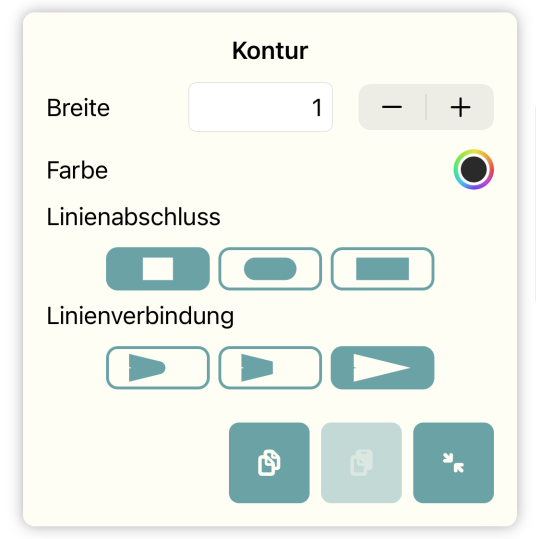
Etwas weiter unten in der Liste der Eigenschaften, siehst Du einen Bereich mit der Beschriftung “Kontur”. Dort sehen wir auch, dass die Kontur aktuell eine Breite von 1 hat und die Farbe der Kontur. Klappe diesen Bereich auf.

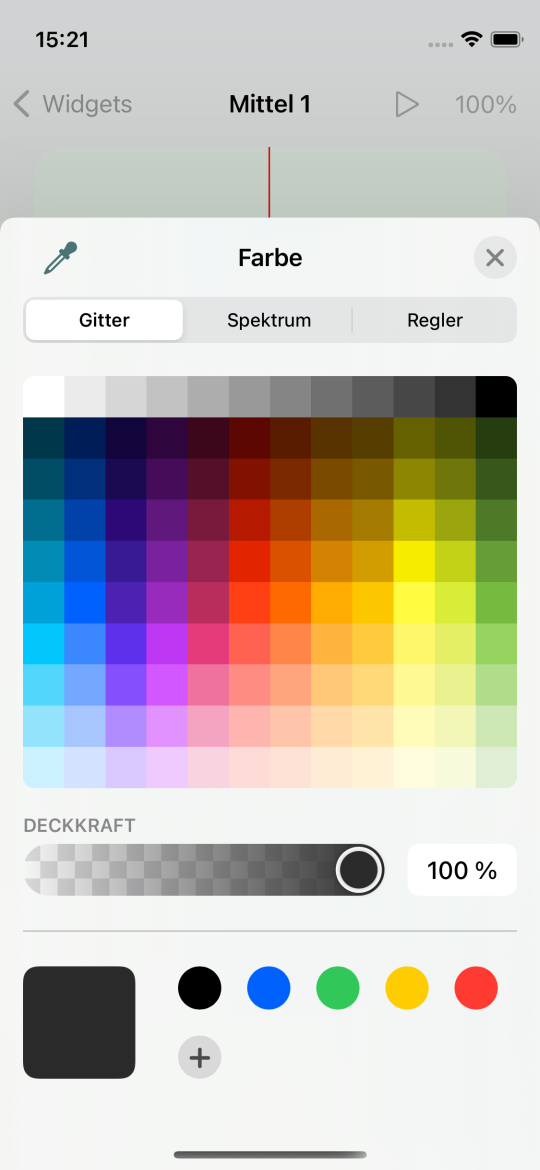
Ändere die Breite der Kontur auf 4. In der Vorschau kannst Du direkt sehen, wie sich diese Änderung auswirkt. Unterhalb der bereits bekannten zahlenbasierten Eingabe für die Breite der Kontur, kannst Du die Farbe der Kontur auswählen. Tippe dazu auf den Kreis rechts neben der Anschrift “Farbe”

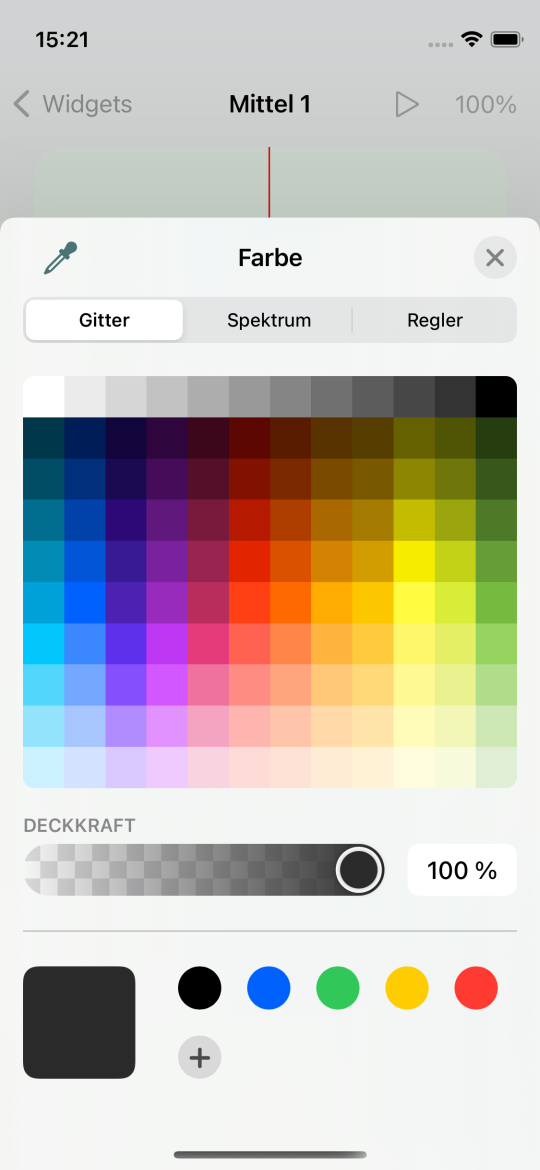
Dadurch öffnet sich die Farbauswahl, in der Du drei unterschiedliche Möglichkeiten hast, eine Farbe auszuwählen. Spiele etwas damit herum. Wenn Du Dich für eine Farbe entschieden hast, tippe auf das x oben rechts in der Farbauswahl.
Die nächsten beiden Einstellungen im Bereich Kontur wirken sich darauf aus, wie Ecken der Kontur aussehen. Bei einem Quadrat und in der aktuellen Größe wirst Du wahrscheinlich keine Veränderung erkennen können.
Vorschauvergrößerung
Manchmal will man sehr genau sehen, wie etwas im Widget aussieht. Das kann hilfreich sein, um Komponenten genau zu positionieren oder wie hier aktuell, um zu sehen, wie sich Linienabschluss und Linienverbindung auf die Kontur auswirken.
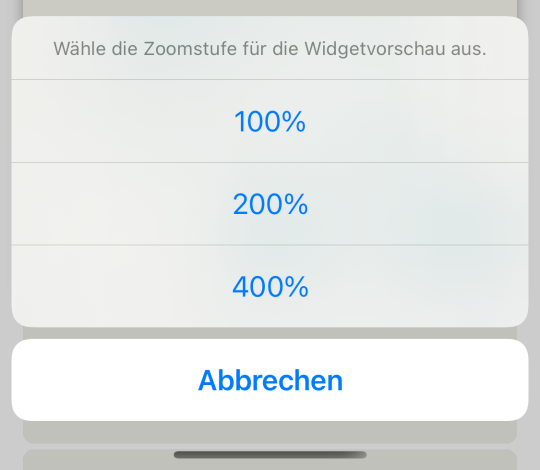
Wenn Du eine Lupe zur Hand hast, kannst diese verwenden, aber Chronodget hat für diese Zwecke auch eine eingebaute Lupe. Am oberen Rand des Bildschirms siehst Du neben dem Knopf zum Starten des Testers einen Knopf mit der Aufschrift “100%”. Diese 100% sagt uns, dass die Vorschau das Widget in der Größe anzeigt, wie es auf deinem Home-Bildschirm erscheinen wird. Tippe auf diesen Knopf. In der unteren Hälfte des Bildschirms erscheint ein Menü.

Das Menü enthält drei Einträge — “100%”, “200%”, “400%”. Du kannst das Widget in der Vorschau also in der Originalgröße, in doppelter Größe und in vierfacher Größe betrachten.
Schalte nun auf vierfache Vegrößerung um. Du kannst den sichtbaren Bereich des Widgets in der Vorschau ändern, in dem Du mit dem Finger auf die Vorschau tippst und sie dann verschiebst. Sieh Dir nun an, wie sich die Einstellungen zu Linienabschluss und Linienverbindung auf die Komponente auswirken. Bei einem Quadrat wie hier wirst Du in einigen Fällen keine Veränderung feststellen. Bei Dingen wie Dreiecken, zu denen wir noch kommen werden, sieht man dann deutlichere Auswirkungen.
Füllung
Je nach Fortschritt der aktuellen Stunde verdeckt diese Komponente nun unseren Forschrittsbalken zum Teil oder sogar ganz. Wir wollen diese Komponente als Rahmen benutzen. Dafür müssen wir die Füllung des Rahmens entfernen.
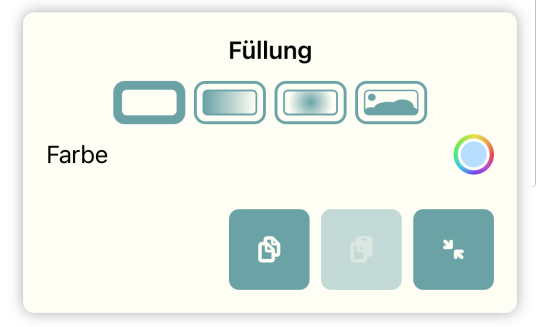
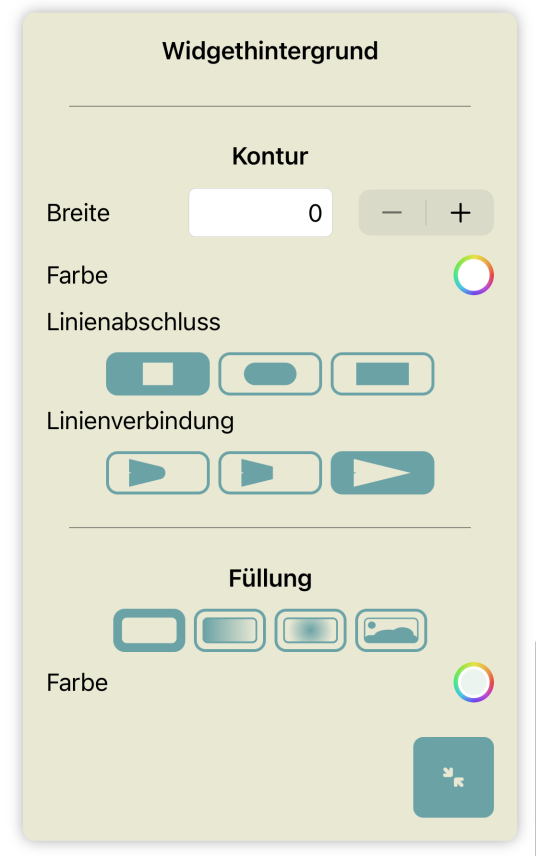
Nach Kontur ist der nächste Bereich Füllung, in dem wir einstellen können, wie der Bereich einer Komponente gefüllt ist. Uns stehen dabei vier verschiedene Arten von Füllung zur Verfügung

Diese sind über die vier Knöpfe direkt unter dem Titel des Bereichs auswählbar und sind von links nach rechts:
- Durchgängige Färbung: Das ist die einfachste Art der Füllung. Hier kannst Du wie bei der Kontur genau eine Farbe wählen, mit der die Komponente ausgefüllt wird.
- Linearer Farbverlauf: Hier wählst Du eine Anfangs- und eine Endfarbe und entscheidest, ob die Komponente mit einem Farbverlauf von links nach rechts oder von oben nach unten gefüllt werden soll
- Radialer Fabverlauf: Ein Farbverlauf von der Mitte nach außen hin. Ich spare mir hier mal die Erklärung wie das genau mit den Radien, die Du hier zusätzlich zu den beiden Farben einstellen kannst, funktioniert. Ausprobieren ist hier viel einfacher. Spiel damit also ein wenig.
- Bildfüllung: Hier kannst Du ein Bild als Füllung auswählen. Das ist die komplexeste Art von Füllung. Wir werden uns später bei der Auswahl von Widgethintergründen genauer damit befassen und alle Details hierzu dann genauer betrachten.
Um die Füllung für die Komponente zu entfernen, tippe wieder auf den ersten Knopf für die durchgängige Füllung und öffne die Farbauswahl.

Im unteren Drittel siehst Du einen Schieberegler mit der Anschrift “Deckkraft”. Dieser ist ganz rechts und daneben steht auch “100%”. Die ausgewählte Farbe deckt also komplett ab. Wenn Du den Schieberegler nach links ziehst, dann wird die Farbe durchlässiger. Ziehe den Regler ganz nach links bis rechts daneben “0%” steht. Die Füllung ist jetzt vollkommen durchsichtig
Versatz
Unser Rahmen ist jetzt also ein Quadrat mit einer Kontur und einer durchsichtigen Füllung. Wir sehen jetzt wieder unseren Forschrittsbalken, aber der Rahmen rahmt ihn noch nicht wirklich ein. Wir wollen, dass zwischen dem Rahmen und dem Fortschrittsbalken in ihm ein kleiner Abstand bleibt, so dass man sieht, das der Fortschrittsbalken wirklich im Rahmen ist.
Wir haben für die Zelle die Ausrichtung der Komponenten so eingestellt, dass sie linksbündig und vertikal zentriert sind. Wir können Komponenten jedoch relativ zu dieser Ausrichtung verschieben. Und Komponenten sind auch nicht wirklich auf die Ausmaße der Zelle beschränkt. Die Zelle stellt nur einen Anker für ihre Komponenten dar.
Öffne nun den Bereich Versatz weiter oben. Hier kannst Du die Komponente über die beiden Werte x und y horizontal und vertikal verschieben. Probiere das mal aus und beobachte, wie sich das auf die Komponente auswirkt.
Stelle nun den y-Wert wieder auf “0”. Wir wollen, dass der Rahmen weiterhin vertikal zentriert ist. Stelle den x-Wert auf “-4”. Damit fängt der Rahmen ein wenig vor dem Forschrittsbalken an.
Jetzt müssen wir noch die Größe des Rahmens einstellen. Den Bereich Größe kennst Du schon. Er kommt gleich nach dem Bereich Versatz.
Unser Fortschrittsbalken hat bei vollständiger Größe eine Länge von 150 und eine Höhe von 50. Wir wollen, dass unser Rahmen auf jeder Seite um die 4 Punkte größer ist, die wir gerade beim Versatz eingestellt haben. Also stellen wir die Größe des Rahmens auf eine Breite von 158 und eine Höhe von 58 ein.
Sieh Dir unser Widget mal in der Vorschau an. Das sieht schon ganz gut aus. Unser Minutenfortschrittbalken hat jetzt einen Rahmen und wir können mit einem Blick darauf abschätzen wie viel von der Stunde noch übrig ist.
Schatten
Wir können das Aussehen des Rahmens noch etwas aufwerten. Wir können dem Rahmen einen Schatten geben. Mit Schatten wird es so aussehen, als würde der Rahmen etwas über dem Fortschrittsbalken schweben.
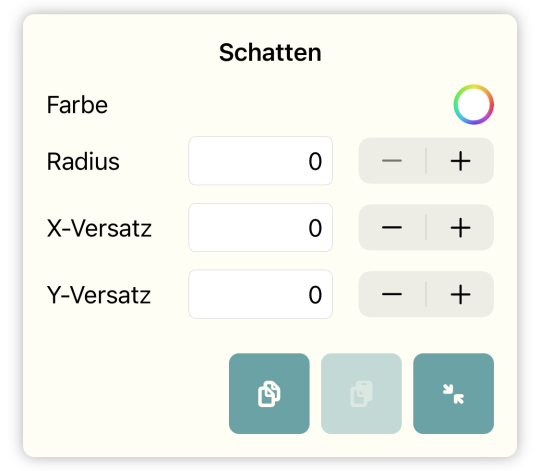
Öffne dazu den Bereich Schatten, den Du weiter unten gleich nach Füllung findest. “Schatten” ist hier eher ein technischer Begriff. Im Grunde geht es nur darum, dass etwas hinter ein Objekt gemalt wird, das wie ein Schatten aussieht, wenn man eine dunkle Farbe dafür verwendet. Wenn Du als Farbe zum Beispiel gelb oder eine andere helle Farbe wählst, dann wird daraus ein Glüheffekt. Mit der Angabe des “Radius” kannst Du angeben, wie sehr sich der Effekt nach allen Seiten hin ausbreitet.

Mit dem x- und y-Versatz kannst Du den Effekt horizontal und vertikal verschieben. Wenn Du also zum Beispiel annimmst, dass die Lichtquelle, die den Schattenwurf verursacht, oben links ist, dann würdest zu für beide Versatzarten jeweils einen positiven Wert nehmen, also zum Beispiel für beide eine 3.
Für Glüheffekte würdest Du beide Versatzarten auf 0 belassen und dann vielleicht den Radius größer wählen. Das ist keine exakte Wissenschaft. Experimentiere ein wenig mit allen Parametern in diesem Bereich bis Du eine Zusammenstellung findest, die Dir gefällt.
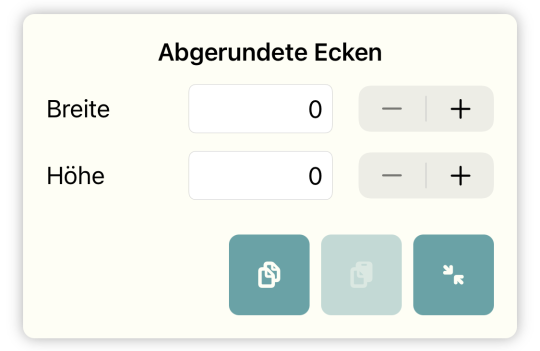
Abgerundete Ecken
An einer Stellschraube können wir hier noch drehen. Wir können die Ecken unserer Rechtecke abrunden. Bei Fortschrittbalken sieht das dann etwas moderner aus, wenn die Ecken etwas abgerundet sind.
Den Bereich Abgerundete Ecken findest Du etwas weiter oben gleich oberhalb von Kontur

Wenn Du hier für “Breite” und “Höhe” die gleichen Werte wählst, bekommst du horizontal und vertikal gleichmäßig abgerundete Ecken. Bei unterschiedlichen Werten kannst du interessante Effekte erzielen.
Wenn Du für den Rahmen abgerundete Ecken einstellst, dann wirst du das auch für den Fortschrittsbalken tun müssen, weil es sonst komisch aussieht. Und dort musst du es dann auch für beide Wechsel tun. Wie andere Eigenschaften kann sich auch die Rundung der Ecken mit der Zeit ändern.
Der Stundenzeiger
Wir haben nun also eine Fortschrittsanzeige für die aktuelle Stunde. Das sieht ganz gut aus, aber wie würden wir eine analoge Uhr bauen, die Zeiger hat, die sich klassisch im Kreis drehen? Das wollen wir uns als nächstes am Beispiel eines Stundenzeigers ansehen. Dafür brauchen wir eine neue Komponente, die wir in eine neue Zelle packen.
Öffne dafür wieder den ersten Bereich für Sätze und Zellen und füge einen neuen Satz oberhalb des aktuellen Satzes ein.
Die eine Zelle, die in unseren neuen Satz eingefügt wurde, genügt uns vorerst, aber sie ist etwas zu klein. Ändere die Größe der Zelle etwas weiter unten im aktuellen Bereich auf eine Breite und Höhe von jeweils 80. Die zentrierte Ausrichtung der Komponenten ist hier genau richtig.
Polygone
Nun wollen wir die Komponente für unseren Stundenzeiger hinzufügen. Tippe dazu im Komponentenbereich auf einen der beiden +-Knöpfe und wähle in der Auswahl der Komponentenart “Polygon” aus.
Ein Stundenzeiger bewegt sich über den ganzen Tag hinweg und fängt am Anfang des nächsten Tages wieder von vorne an. Als Zeitrahmen wählen wir also “täglich”
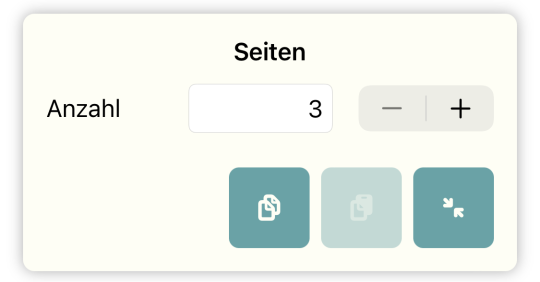
Seiten
Die Komponente, die wir hinzugefügt haben, sieht zurzeit aus wie ein Dreieck. Es ist ein Polygon mit drei Seiten. Polygone sind über die Anzahl ihrer Seiten definiert, die alle gleich lang sind wenn das Polygon die gleiche Höhe und Breite hat. Mit wachsender Anzahl von Seiten tendiert ein Polygon zur Kreisform. Wir wollen für unseren Stundenzeiger ein 4-seitiges Polygon verwenden.
Zwischen den Bereichen Größe und Kontur wirst Du nun einen Bereich Seiten finden, der vorher noch nicht da war.
Es gibt Eigenschaften wie Größe und Versatz, die für jede Art von Komponente verfügbar sind, aber je nach Komponentenart sind bestimmte andere Eigenschaften verfügbar oder nicht verfügbar. Seiten ist zum Beispiel nur für Polygone verfügbar.

Stelle hier die Seitenanzahl auf “4” ein. Unser Polygon ist jetzt ein auf einer Ecke stehendes Quadrat. Das sieht noch nicht wirklich wie ein Zeiger aus. Ändere die Größe der Komponente, so dass sie eine Breite von 10 und eine Höhe von 40 hat. Nun müssen wir den Zeiger noch etwas nach oben verschieben, damit er sich um die Mitte der Zelle drehen kann. Stelle dazu den y-Versatz auf -20 ein. Jetzt steht unser Zeiger auf 12-Uhr-Position, an der er sich zwei Mal am Tag befinden wird, um 0:00 und um 12:00.
Auswahl der Uhrzeit
Gut, für 00:00 hat der Stundenzeiger schon die richtige Position, aber er bewegt sich noch nicht. Dafür brauchen wir einen zweiten Wechsel. Öffne dafür den Bereich Wechsel und tippe auf den rechten +-Knopf.
Wir haben einen täglichen Zeitrahmen und können nun eine Uhrzeit für den zweiten Wechsel auswählen.

Tippe dazu auf die Zeit, die rechts neben der Anschrift “Zeit” angezeigt wird. In dem erscheinenden Popup wähle dann “23:59” aus.
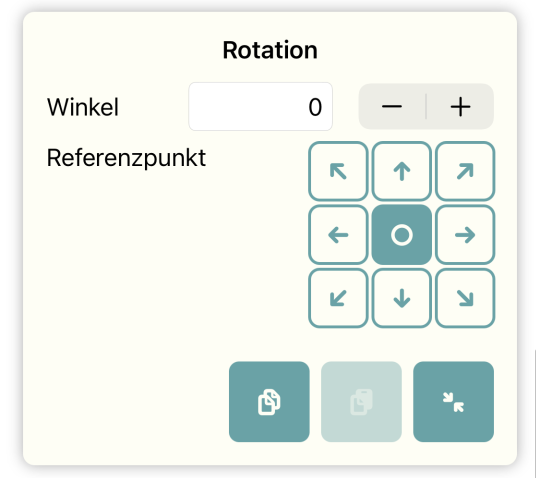
Rotation
Direkt nach dem Bereich Schatten findest Du den Bereich Rotation. Dort hast Du zwei Einstellmöglichkeiten — den Winkel und einen Referenzpunkt für die Rotation.
Der Winkel wird in Grad angegeben. Eine Drehung um einen Viertelkreis hat 90°. Eine vollständige Drehung nach der man wieder am Ausgangspunkt ankommt hat 360°.

Der Referenzpunkt gibt an, um welchen Punkt die Komponente rotiert. Die Voreinstellung ist der Mittelpunkt der Komponente. Wir wollen, dass der Zeiger sich um die untere Spitze dreht und wählen deshalb den Knopf mit dem Pfeil nach unten.
Wir wollen, dass der Zeiger nach 24 Stunden wieder an seinem Ausgangspunkt ankommt. Wenn wir jedoch 360 als Winkel angeben und uns das Widget im Tester ansehen, fällt auf, dass der Zeiger 24 Stunden braucht um die vollständige Kreisbewegung zu machen. Auf einer normalen analogen Uhr macht der Stundenzeiger diese Bewegung zwei Mal am Tag. Das ist kein Problem. Wir können für den Winkel problemlos eine Zahl eingeben, die größer als 360 ist. In dem Fall läuft die Rotation einfach weiter nachdem sie am Ausgangspunkt angekommen ist. Für unseren Stundenzeiger ist also ein Wert von 720 genau der richtige.
Genau genommen ist 720 nicht ganz korrekt. Der Stundenzeiger sollte um 23:59 noch nicht wieder auf der 12-Uhr-Position stehen. Dahin sollte er erst um 00:00 wieder wechseln. 24 Stunden haben 1440 Minuten. Bei 720° für 24 Stunden haben wir also 0,5° pro Minute. Er müsste also um 23:59 bei 719,5° stehen. Wir können beim Winkel aber keine Bruchzahlen eintragen. Das ist jetzt kein großes Problem. Das halbe Grad fällt nicht wirklich auf. Aber wir können es trotzdem besser machen.
Abfolgen von Wechseln
Um zu verstehen wie, müssen wir etwas weiter ausholen und nutzen die Gelegenheit, um uns die innere Arbeitsweise von Chronodget etwas genauer anzusehen.
Bisher könnte der Eindruck entstanden sein, dass die Zeitangaben bei den Wechseln strikt chronologisch sein müssen. Das ist aber nicht der Fall.
Chronodget prüft für jede Komponente wie sie in jeder Minute, in der sie angezeigt wird, aussehen soll. Dazu nimmt es die aktuelle Zeit — zum Beispiel 12:33 — und schaut sich die für die Komponente definierten Wechsel vom ersten bis zum letzten an und sucht die ersten beiden zwischen die die aktuelle Zeit fällt. Wir haben zurzeit zwei Wechsel — 00:00 und 23:59. Dort fällt jede Uhrzeit hinein. Was würde jedoch passieren wenn unsere beiden Wechsel 00:00 und 12:00 wären. 12:33 ist dort nicht enthalten. In diesem Fall betrachtet Chronodget den Zeitraum zwischen dem letzten und dem ersten Wechsel — also 12:00 und 00:00. Dort ist 12:33 enthalten. Wir könnten also auch eine Komponente haben, die die drei Wechsel 15:16, 21:20 und 02:30 hat. Chronodget würde richtig erkennen, dass 16:01 zwischen 15:16 und 21:20, 01:30 zwischen 21:20 und 02:30 und 10:10 zwischen 02:30 und 15:16 liegt.
Mit dieser Erkenntnis, könnten wir den Rotationswinkel auf 360° und die Uhrzeit des zweiten Wechsels auf 12:00 setzen. Der Zeiger ist um 00:00 auf der Ausgangsposition. Um 12:00 hat er eine Runde gemacht und ist wieder dort. Und da Chronodget von sich aus den Zeitraum von 12:00 bis 00:00 betrachtet, kommt der Stundenzeiger dann wieder in die 12-Uhr-Position zurück.
Wenn wir uns das im Tester ansehen, fällt aber auf, dass der Stundenzeiger nach 12:00 rückwärts läuft. Das ist nicht ganz das, was wir haben wollen. Er soll weiter nach vorne laufen.
Wenn Chronodget die beiden Wechsel gefunden hat, die für die aktuelle Zeit passend sind, bestimmt es den prozentuellen Fortschritt der Zeit zwischen den beiden Wechseln. 18:00 liegt zum Beispiel bei 50% zwischen 12:00 und 00:00. Mit diesem Wert betrachtet es dann die Ausgangs- und Zielwerte aller Eigenschaften. Bei der Rotation also in unserem Fall 360° und 0° und bekommt hier 180° für die 50% des Weges zwischen beiden Werten. Deshalb läuft der Zeiger in der zweiten Tageshälfte zurück.
Übrigens macht Chronodget das für jede Eigenschaft und nicht nur für den Rotationswinkel und die Breite einer Komponente. Chronodget berechnet zum Beispiel auch Zwischenwerte für Farben und die Seitenanzahl von Polygonen.
Die Lösung für unser Problem, dass der Zeiger immer vorwärts gehen soll und erst um 00:00 und nicht schon um 23:59 in der 12-Uhr-Position ankommen soll, ist, den zweiten Wechsel auf 00:00 und den Winkel auf 720° zu setzen.
Hier gibt es noch einen wichtigen Punkt zu bemerken, den wir am Besten durch eine Demonstration zeigen können. Wenn wir für den zweiten 00:00-Wechsel als Winkel 810° einstellen, werden wir sehen, dass der Zeiger um kurz vor 00:00 ungefähr in der 3-Uhr-Position steht und um 00:00 direkt wieder auf die 12-Uhr-Position zurückspringt. Das liegt daran, dass hier wieder der Wert des ersten Wechsels herangezogen wird. Der Wert des zweiten Wechsels ist also nur für den Weg zwischen 00:00 am heutigen Tag und 00:00 am morgigen Tag Ausschlag gebend.
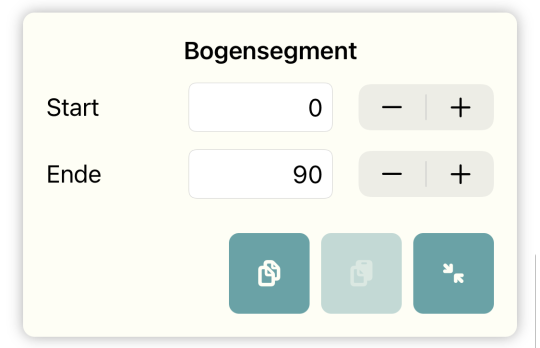
Bogen
Wir haben uns bisher die Komponentenarten Rechteck und Polygon angesehen. Wir werden hier nicht weiter auf die Komponentenart Ellipse eingehen, weil sie wie die Komponentenart Rechteck funktioniert. Spannender ist da der Kreisbogen, den wir uns als nächstes ansehen wollen.
Erstelle dazu neben der Zelle mit dem Stundenzeiger eine neue Zelle mit der gleichen Größe. Füge dann zu dieser Zelle eine neue Komponente des Typs “Bogen” hinzu.
Nun solltest Du in der Zelle einen Viertelkreis sehen. Mit einem Kreisbogen kannst Du einen Teil der Kontur eines Kreises oder einer Ellipse zeichnen lassen. Dafür gibt es die nur für diese Art von Komponenten verfügbare Eigenschaft Bogensegment, die Du zwischen Größe und Kontur findest.

Welcher Teil genau erscheinen soll, kannst Du über einen Start- und einen Endwinkel angeben. Wie bei der Rotation befindet sich 0° in der 12-Uhr-Position. 90° ist auf 3-Uhr und so weiter. Wie bei allen Eigenschaften, können sich beide Winkel von einem Wechsel zum nächsten ändern.
Wir wollen mit dem Bogen eine zusätzliche alternative Stundenanzeige bauen. Wähle dazu als Art des Zeitrahmens “täglich” und mache die Kontur dicker. Du könntest sie zum Beispiel auf “12” setzen. Wenn Du hier dann auch die abgerundete Art des Linienabschlusses wählst, siehst Du an den beiden Enden des Bogens, wie sich das direkt auswirkt.
Im ersten Wechsel sind wir wieder bei 00:00. Hier wollen wir, dass der Bogen unsichtbar ist. Stelle dafür den Endwinkel in der Bogensegment-Eigenschaft auf 0. Start und Ende sind damit auf 0 und der Bogen unsichtbar.
Füge einen weiteren Wechsel für 12:00 hinzu. Das Ende des Bogensegments stellen wir dann auf 360°. Damit wächst der Bogen von 00:00 bis 12:00 bis zu einem vollständigen Kreis an.
Was machen wir nun aber mit der zweiten Tageshälfte? Füge dafür einen dritten Wechsel mit 00:00 hinzu. Wenn Du hierfür beim Bogensegment den Startwinkel auf 360° stellst, wächst der Bogen im Uhrzeigersinn bis er um 12:00 zu einem Kreis wird. Von 12:00 bis 00:00 wird der Bogen wieder im Uhrzeigersinn kleiner bis er um 00:00 unsichtbar wird. Du kannst dann den ganzen Tag über die Stundenzeigerposition sehen, und daran, ob der Bogen wächst oder kleiner wird, kannst Du sehen, ob gerade Vor- oder Nachmittag ist.
Text
Wir wollen uns nun die letzte Komponentenart — Text — ansehen. Füge eine neue Zelle neben der Zelle mit dem Bogen hinzu. Stelle die Höhe auf 80 und die Breite auf 150. Füge dann eine neue Komponente vom Typ “Text” zu dieser Zelle hinzu.
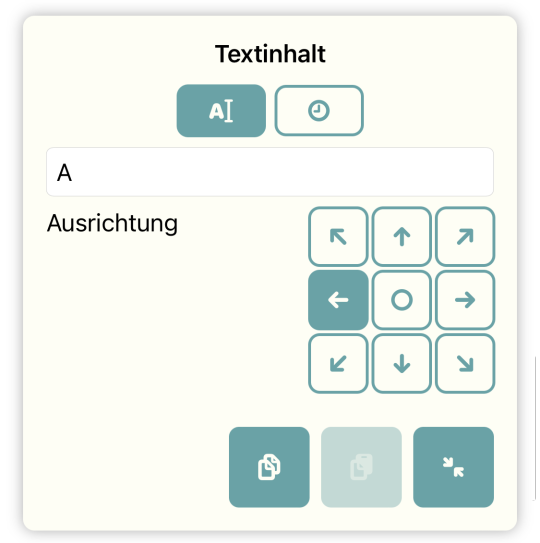
Textkomponenten haben zwei spezifische Eigenschaften, die wir bisher nicht gesehen haben. Die erste ist Textinhalt und Du findest sie direkt nach der Eigenschaft Größe.
Textinhalt
Es gibt zwei Arten von Textinhalten. Bei der ersten Art kannst Du einen festen Text eingeben. Du kannst das zum Beispiel für Beschriftungen anderer Komponenten verwenden. Wie alle anderen Eigenschaften können sich auch Texte von einem Wechsel zum nächsten ändern. Chronodget kann jedoch keine Abstufungen für die Änderung dieser Art von Texten zwischen zwei Wechseln berechnen. Das ist zum Beispiel auch der Fall wenn Du die Art einer Füllung von linear zu radial änderst. Da kann Chronodget auch keine Abstufung berechnen. In diesen Fällen gewinnt die Einstellung für den ersten Wechsel nur exakt zum Zeitpunkt des Wechsels und die Einstellung für den zweiten Wechsel für die gesamte Zeit zwischen beiden Wechseln.
Wenn Du also den Text für 06:00 auf “Guten Morgen” und für 12:00 auf “Guten Tag” setzt, dann wirst Du um 06:00 “Guten Morgen” und um 06:01 “Guten Tag” sehen. Um hier den erwünschten Effekt zu erzielen würdest Du für “11:59” “Guten Morgen”, für “19:59” “Guten Tag” und für “04:59” “Gute Nacht” einstellen.

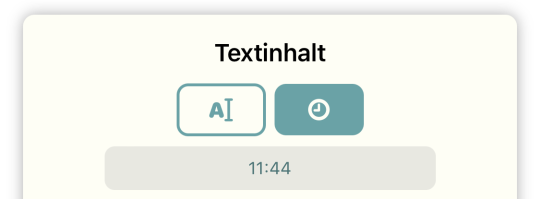
Bei der zweiten Art von Text kannst Du die aktuelle Zeit in verschiedenen Formaten anzeigen lassen. Im einfachsten Fall brauchst Du hierfür nur einen Wechsel. Chronodget aktualisiert die Anzeige selbständig minütlich mit der passenden Zeit in dem gewählten Format.

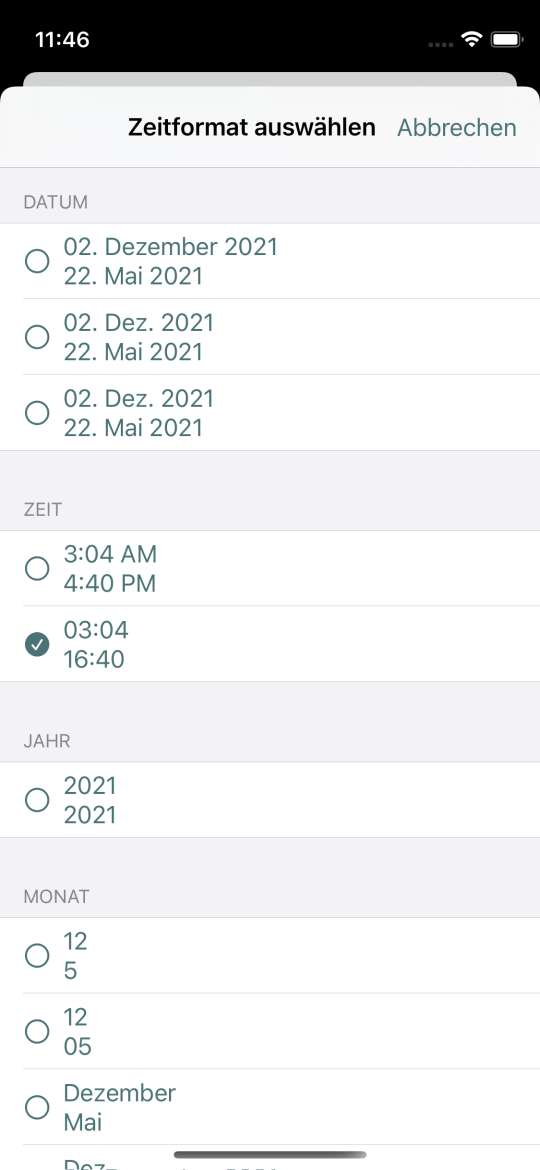
Die Voreinstellung hier ist die aktuelle Uhrzeit. Tippe auf sie um eine Auswahl aller Formate zu sehen.

Wähle hier eine der beiden Möglichkeiten für “Zeit”.
Obwohl Chronodget die angezeigte Zeit selbständig aktualisiert, kann es trotzdem sinnvoll sein, mehrere Wechsel zu haben. Du kannst dann zum Beispiel je nach Tageszeit andere Füllungen oder Konturen haben. So könnte die Uhrzeit am Morgen hell sein und in der Nacht dunkel.
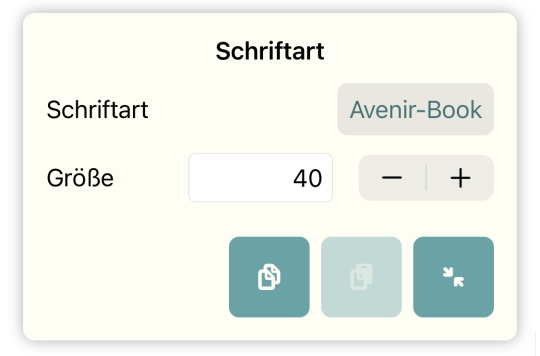
Schriftart
Je nachdem, was für ein Format Du ausgewählt hast, siehst Du in der Komponente den aktuellen Wert oder nur drei Punkte. Die Textkomponente hat aktuell die Standardgröße mit einer Breite von 50 und einer Höhe von 50. Das ist zu klein, für Zeitangaben in der aktuellen Schriftart. Ändere die Größe der Komponente auf eine Breite von 150 und eine Höhe von 80. Jetzt sollte die Zeit vollständig sichtbar sein.

Der Bereich, der auf Textinhalt folgt, heißt Schriftart. Hier kannst Du die verwendete Schriftart und die Größe der Schrift auswählen. Wähle hier zum Beispiel “GillSans-UltraBold” aus und als Schriftgröße “30”.
Ausrichtung von Textinhalten
Im Bereich Textinhalt gibt es noch die zusätzliche Einstellung “Ausrichtung”. Die sieht genauso aus wie die Einstellung für die Ausrichtung in einer Zelle. Die Ausrichtung in der Zelle bestimmt, wie Komponenten in der Zelle ausgerichtet werden. Die Ausrichtung im Bereich Textinhalt gibt an, wie der Text in einer Textkomponente ausgerichtet wird. Der Text kann zentriert, linksbündig oder rechtsbündig sein. Und Du kannst auch bestimmen wie er vertikal ausgerichtet werden soll. Text wird umgebrochen und mehrzeilig angezeigt wenn er horizontal zu wenig Platz hat. Verringere zum Test die Breite der Komponente bis die Uhrzeit umgebrochen und zweizeilig angezeigt wird.
Ränder von Textkomponenten
Bei allen anderen Komponenten kann man gut sehen, wie breit und hoch sie sind. Bei Textkomponenten ist das schwieriger, weil der angezeigte Text nicht unbedingt die ganze Komponente ausfüllt.
Zur Orientierungshilfe kannst Du Dir die Ränder von Textkomponenten anzeigen lassen. Öffne dazu den Bereich Einstellungen, den Du ganz unten als letzten Bereich findest.

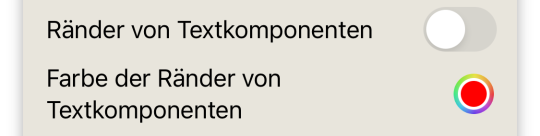
Dort findest an letzter Stelle die beiden Einstellungen “Ränder von Textkomponenten” und “Farbe der Ränder von Textkomponenten”. Über die erste der beiden Einstellungen schaltest Du die Anzeige der Ränder für Textkomponenten ein und aus und über die zweite kannst Du die Farbe der Ränder ändern.
Schalte die Anzeige an. Nun siehst Du eine gestrichelte Linie, die um die Textkomponente verläuft.
Widgethintergrund und Widgetdeckel
Nach der Eigenschaft Rotation findest Du die zwei Bereiche Widgethintergrund und Widgetdeckel. Diese beiden Bereiche sind anders eingefärbt als die Bereiche für Eigenschaften. Das liegt daran, dass sie unabhängig von der aktuellen Komponente und ihren Wechseln sind.

Im Bereich Widgethintergrund kannst Du einstellen, wie der Hintergrund des Widgets, also das was hinter allen Komponenten angezeigt wird, aussehen soll. Für den Hintergrund kannst Du eine Kontur und eine Füllung auswählen. Beide funktionieren auf die gleiche Weise wie sie für einzelne Komponenten funktionieren.
Der Widgetdeckel ist das, was über allen Komponenten angezeigt wird. Hier kannst Du neben Kontur und Füllung auch einen Schatten einstellen. Wenn Du zum Beispiel eine Kontur hinzufügst und dazu einen Schatten, dann kannst Du einen Effekt erzeugen, bei dem es aussieht als ob das Widget unterhalb der Bildschirmoberfläche liegt.
Bildfüllung
Als ich die Eigenschaft Füllung beschrieb, sparte ich mir die Erklärung der Bildfüllung für jetzt auf.
Das liegt daran, dass Bildfüllungen besonders bei Widgethintergründen interessant sind.
Widgets können nicht durchsichtig sein. Wenn Du für den Hintergrund deines Widgets eine Farbfüllung einstellst, die vollständig durchsichtig ist, dann wird dein Widget im Hell-Modus einen weißen und im Dunkel-Modus einen schwarzen Hintergrund haben. Mit etwas Aufwand lässt sich jedoch der Eindruck eines durchsichtigen Hintergrunds erzeugen.
Verlasse dazu Chronodget. Tippe auf dem Home-Bildschirm auf einen Bereich ohne Icons und ohne Widgets. Der Bereich zwischen den letzten Icons auf dem Home-Bildschirm und den Icons im Dock ist ein solcher Ort. Halte den Finger auf dem Bildschirm bis Du an allen App-Icons ein x-Symbol siehst. Wische jetzt so lange von rechts nach links bis Du einen leeren Home-Bildschirm siehst, auf dem sich keine App-Icons befinden.
Erstelle nun ein Bildschirmfoto. Wie das geht, erfährst Du hier. Tippe auf dieses Bildschirmfoto, das Du jetzt unten links siehst, um es zu bearbeiten.
Du kannst dieses Bildschirmfoto so jetzt noch nicht in Chronodget einsetzen. Wenn Du zu große Bilder verwendest, wird dein Widget nicht mehr aktualisiert, und es sieht dann so aus als wäre es bei einer Uhrzeit stecken geblieben. Oder es wird nicht mal beim ersten Mal geladen und sieht immer kaputt aus.
Du musst jetzt entscheiden, wo Du dein Widget auf dem Bildschirm platzieren wirst — oben, in der Mitte oder unten.
Du kannst an den vier Ecken des Bildschirmfotos ziehen, um es zu beschneiden. Wenn Du dein Widget oben platzieren willst, kannst Du an einer der beiden unteren Ecken ziehen bis ungefähr das obere Drittel des Fotos eingerahmt ist. Bestätige deine Änderung dann mit einem Tippen auf “Fertig” oben links und wähle aus, dass Du das Foto in “Fotos” speichern willst.

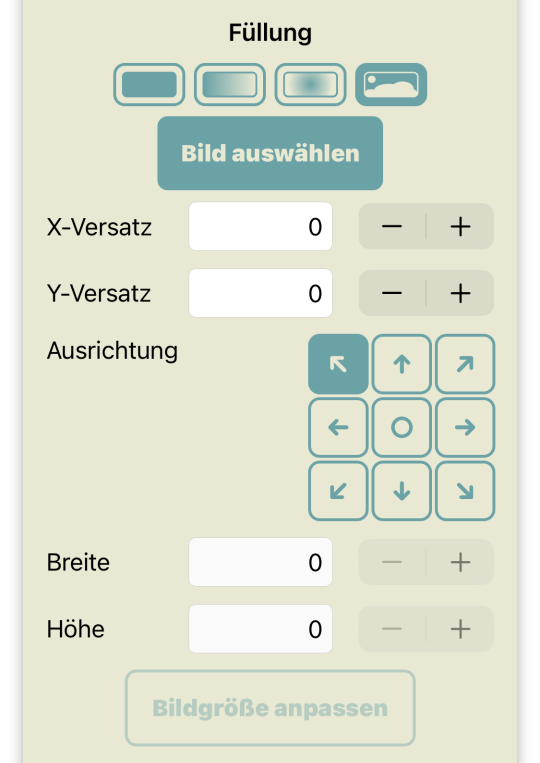
Öffne nun wieder Chronodget und dort den Bereich Widgethintergrund. Bei “Füllung” solltest Du nun den letzten Knopf antippen, der aussieht wie ein Foto eines Gebirges mit der Sonne oder dem Mond darüber. Tippe hier auf den Knopf “Bild auswählen” Hier kannst Du Bilder auswählen, die bereits in anderen Widgets verwendet werden, Bilder, die importiert wurden, und Bilder aus der Fotobibliothek. Wähle die letzte Option und in der nun erscheinenden Ansicht deiner Fotobibliothek das eben erstellte Bildschirmfoto.
Wir überspringen für’s erste die Angaben zum X-Versatz, Y-Versatz und der Ausrichtung bei der Bildfüllung und befassen uns als erstes mit der Breite und Höhe des Bildes. Wenn Du ein Bild für eine Bildfüllung auswählst, wird hier die tatsächliche Breite und Höhe des Bildes eingetragen. Durch Ändern dieser beiden Werte kannst Du ein Bild strecken oder stauchen. Bei Bildfüllungen für Komponenten können sich diese Werte mit jedem Wechsel ändern und Du kannst so interessante Effekte erzeugen.
Dir wird vielleicht aufgefallen sein, dass Teile des Bildes im Widgethintergrund auf der Widgetvorschau in Chronodget und auf deinem Homebildschirm viel größer sind als auf deinem Home-Bildschirm, von dem es eine Bildschirmfoto ist. Das liegt daran, dass der Bildschirm deines iPhones zwei unterschiedliche Arten von Größen hat. Die Größe, mit der Chronodget arbeitet, ist die sogenannte logische Größe deines Bildschirms. Alle Größen- und Positionsangaben in Chronodget beziehen sich darauf. Dein iPhone hat aber auch eine physische Bildschirmgröße. Ein iPhone 13 hat zum Beispiel eine logische Breite von 390 und eine logische Höhe von 844. Es hat eine physische Breite von 1170 und eine physische Höhe von 2532. Ein logischer Punkt entspricht also 3 physischen Punkten horizontal und vertikal.
Wenn Du ein Bild für eine Bildfüllung lädst, entspricht ein Punkt im Bild einem logischen Punkt auf deinem Gerät, weil Chronodget nicht weiß, von wo das Bild kommt und es daher initial in der Originalgröße anzeigt.
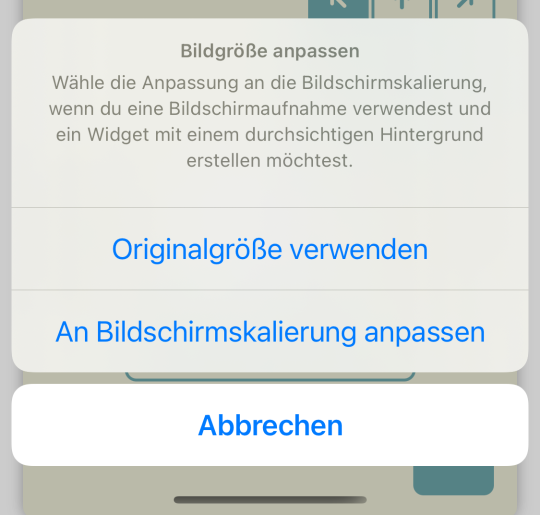
Tippe auf den Knopf “Bildgröße anpassen” und dann auf “An Bilschirmskalierung anpassen”

Nun sollte das Bild die richtige Größe haben. Wir sind hier aber noch nicht fertig. Wenn Du Dir jetzt das Widget ansiehst, dann ist da in der oberen linken Ecke das +-Symbol vom Bildschirmfoto und der Hintergrund des Widgets ist im Verhältnis zum Bildschirmhintergrund verschoben. Das sieht kaputt und nicht durchsichtig aus.
Wähle für die Ausrichtung des Bildes den Knopf, der nach oben zeigt. Damit stimmt schon mal die horizontale Ausrichtung, aber vertikal ist es noch verkehrt. Drücke beim Y-Versatz nun so lange auf den –Knopf bis das +-Symbol in der Widgetvorschau verschwindet. Wenn Du einen einfarbigen Bildschirmhintergrund hast, wird das genügen, um den Effekt eines durchsichtigen Widgets zu erzeugen. Wenn dein Bildschirmhintergrund ein Muster oder andere Elemente enthält, dann wird das noch nicht genügen. Du musst dann zwischen deinem Homebildschirm und Chronodget hin- und herwechseln und in Chronodget nach und nach den Y-Versatz anpassen bis das Bild im Widgethintergrund die richtige Position hat, um nahtlos in den Bildschirmhintergrund überzugehen.
Kopieren und Einfügen
Wir haben jetzt alle Komponenten und alle Eigenschaften von Komponenten kennen gelernt, die es in Chronodget gibt. Es gibt aber noch einige Hilfsmittel, die die Arbeit an komplexen Widgets vereinfachen. Diese sehen wir uns nun an.
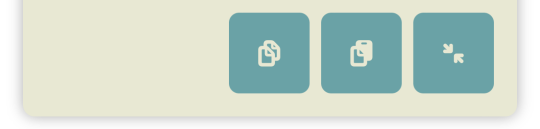
Im Bereich Komponente und in allen Eigenschaftsbereichen siehst Du im aufgeklappten Zustand zwei Knöpfe links neben dem Knopf zum Auf- und Zuklappen des Bereichs, auf die wir bisher noch nicht eingegangen sind.

Der Knopf ganz links, der zwei hintereinander liegende Dokumente zeigt, wird verwendet um Komponenten oder Eigenschaften in die Zwischenablage zu kopieren.
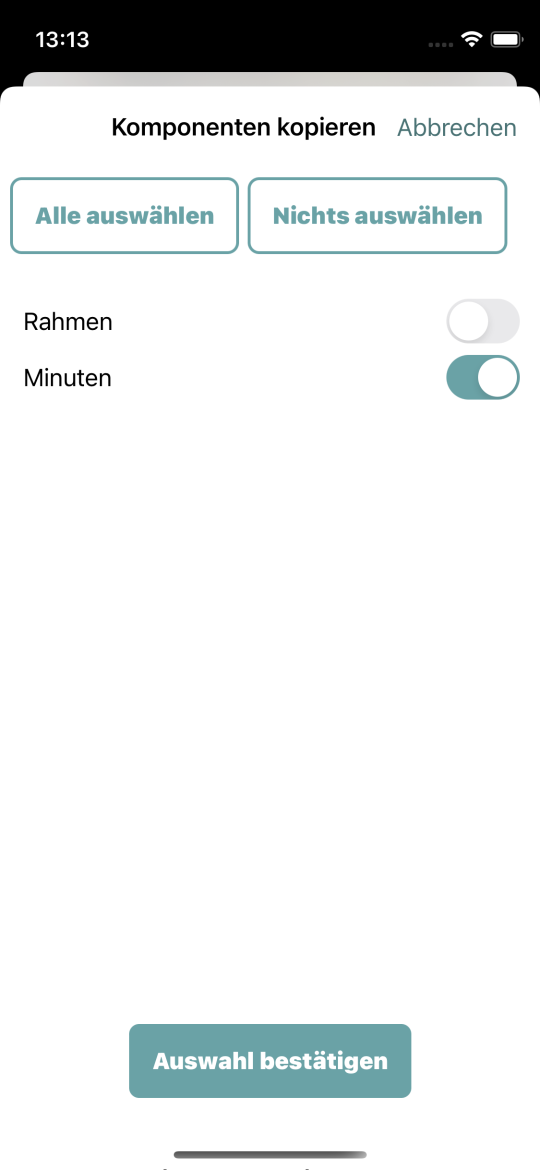
Wenn Du auf diesen Knopf im Bereich Komponente tippst, öffnet sich ein Dialog, in dem Du alle Komponenten in der aktuellen Zelle siehst.

Die aktuell ausgewählte Komponente ist vorausgewählt, aber Du kannst auch jede andere Komponente in der Zelle zum Kopieren auswählen. Komponenten werden mit allen ihren Wechseln und Eigenschaften kopiert. Die Binäruhr, die beim ersten Start als eines der Beispielwidgets in Chronodget vorinstalliert ist, verwendet 11 Hexagone, die alle sehr ähnlich funktionieren. Sie haben die gleiche Kontur. Die Hexagone für Stunden und Minuten haben jeweils die gleiche Füllung. Es wäre sehr mühselig, wenn man bei einem solchen Widget eine Komponente jedes Mal wieder vollständig neu aufbauen müsste.
Da ist es viel einfacher, eine Komponente zu kopieren und die Kopie in einer anderen Zelle einzufügen. Sobald Du in einer Zelle mindestens eine Komponente kopiert hast, wird der Knopf rechts neben dem Kopierknopf aktiv. Mit ihm kannst Du die Komponenten in der aktuellen Zelle einfügen. Du kannst dafür in jede andere Zelle wechseln und den Knopf dort drücken.

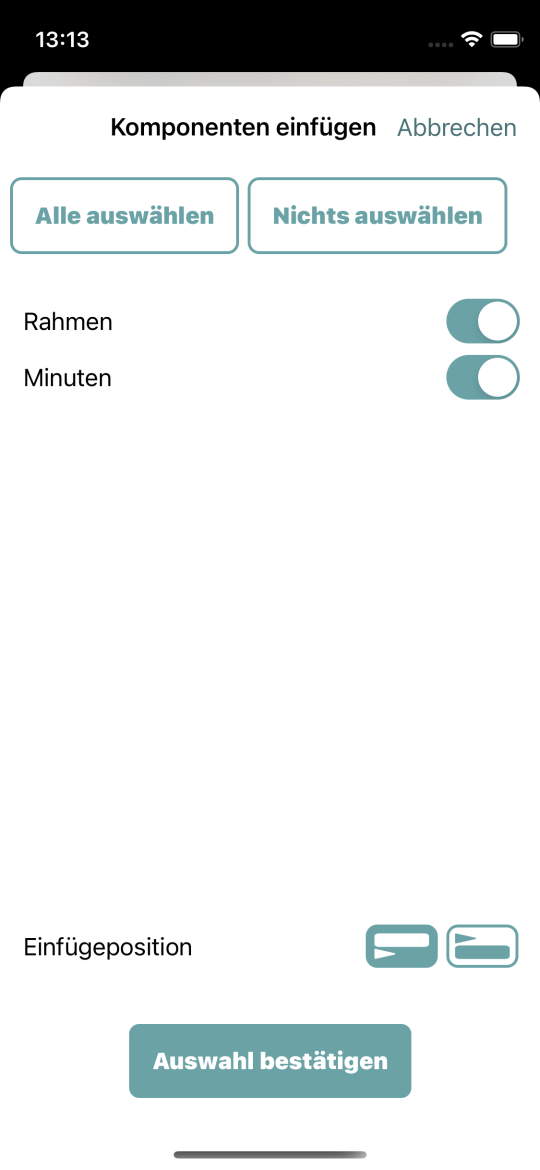
In dem sich nun öffnenden Einfügedialog, siehst Du die Komponenten, die sich aktuell in der Zwischenablage befinden. Hier sind alle vorausgewählt. Wenn Du mehrere Komponenten kopiert hast, dann willst Du sie wahrscheinlich auch alle irgendwo einfügen. Du könntest hier zum Beispiel einen Fortschrittsbalken und den da drüber liegenden Rahmen kopiert haben. Die wirst Du dann auch beide einfügen wollen. Außerdem kannst Du auswählen, ob Du die neuen Komponenten in der Zelle oberhalb oder unterhalb der in der Zelle ausgewählten Komponente einfügen willst. Wenn es noch keine Komponenten in der Zelle gibt, dann hat die Einfügeposition natürlich keine Bedeutung.
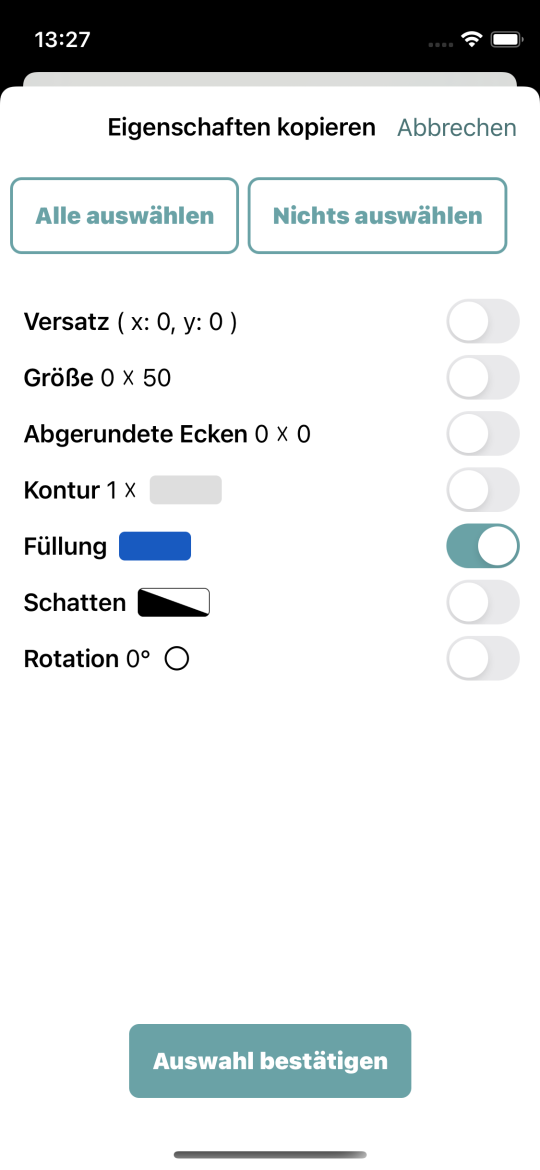
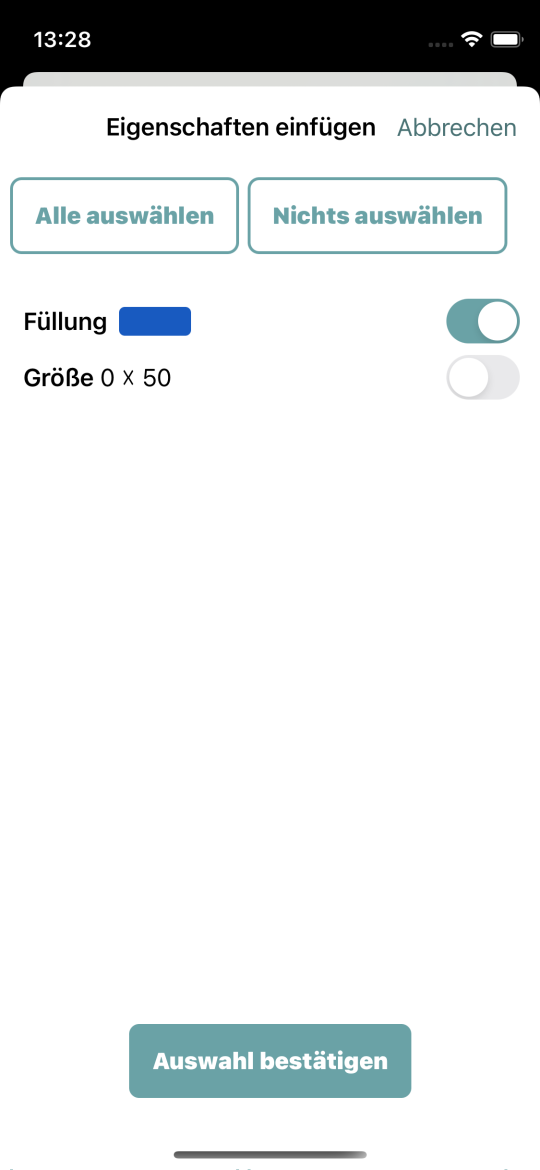
Kopieren und Einfügen funktioniert für Eigenschaften sehr ähnlich. Wenn Du den Kopierenknopf in einer Eigenschaft öffnest, dann siehst Du in dem Kopierdialog alle Eigenschaften der Komponente im aktuellen Wechsel. Die Eigenschaft, in deren Bereich Du den Knopf gedrückt hast, ist vorausgewählt, aber Du kannst beliebig viele andere Eigenschaften mit kopieren.

Im Einfügendialog für Eigenschaften siehst Du die zuvor kopierten Eigenschaften und wenn eine dieser Eigenschaften vom gleichen Typ ist wie die, in deren Bereich Du den Knopf gedrückt hast, dann ist diese Eigenschaft vorausgewählt, wobei Du auch hier jede andere der verfügbaren kopierten Eigenschaften auswählen kannst. Du musst also nicht jede Eigenschaft einzeln kopieren und einfügen.

Wechselübersicht
Komponenten können je nachdem wie sie funktionieren, viele Wechsel haben. In der bereits erwähnten Binäruhr hat das Stundenhexagon “Hours Bit 0”, das Du links in der Mitte findest, 48 Wechsel. Die Eigenschaften der Wechsel unterscheiden sich nicht viel. Das Hexagon ist in geraden Stunden wie 2, 4, 14, 16 und so weiter leer und in ungeraden Stunden wie 3, 5, 15, 17 und so weiter gefüllt. Jetzt kann es vorkommen, dass Du gerade dabei bist eine solche Komponente mit vielen Wechseln zu bauen und Dir auffällt, dass Dir zum Beispiel die Füllfarbe nicht gefällt. Du würdest sie nun für einen Wechsel anpassen und müsstest sie in alle anderen Wechsel, in denen das Hexagon gefüllt sein soll, einfügen. Das ist mühselig.
Abhilfe bietet hier der Knopf “Übersicht öffnen” im Bereich Wechsel.

In dem Dialog, der sich hier öffnet, siehst Du jeden Wechsel der Komponente mit allen ihren Eigenschaften. Neben jedem Wechsel und neben jeder Eigenschaft siehst Du die bereits bekannten Knöpfe zum Kopieren und zum Einfügen.
Wenn Du den Kopierenknopf neben einem Wechsel drückst, kopierst Du alle Eigenschaften des Wechsels. Wenn Du zum Beispiel mehrere Eigenschaften an einem gefüllten Wechsel verändert hast, dann kannst Du damit alle diese Änderungen an den anderen gefüllten Wechseln über den Einfügenknopf übernehmen. Der Einfügenknopf ist an allen Wechseln deaktiviert, die bereits die gleichen Eigenschaften haben. Damit kannst Du leicht prüfen, dass die Abfolge stimmt. In diesem konkreten Fall, gibt es immer zwei gefüllte Wechsel, die von zwei ungefüllten Wechseln gefolgt werden.
Du kannst den Kopierenknopf aber auch für eine Eigenschaft drücken und dann unabhängig von den anderen Eigenschaften des Wechsels kopieren und in beliebigen anderen Wechseln einfügen. Das ist zum Beispiel hilfreich, wenn Du zum Beispiel generell die Größe einer Komponente ändern willst. Wenn die Größe der Komponente über alle Wechsel gleich bleiben soll, kannst Du sie so nach einer Änderung an allen anderen Wechseln anpassen.
Einstellungen
Wir haben uns diesen Bereich schon einige Male angesehen, wollen ihn jetzt aber noch mal vollständig durchgehen.

Mit Widgetvorschau anheften stellst Du ein, ob die Vorschau immer sichtbar ist oder nur wenn Du in der Bereichsliste ganz oben bist. Wenn Du ein iPhone mit einem genügend großen Bildschirm hast, empfehle ich, diese Option einzuschalten. Dann siehst Du immer direkt wie sich Änderungen, die Du vornimmst, auswirken.
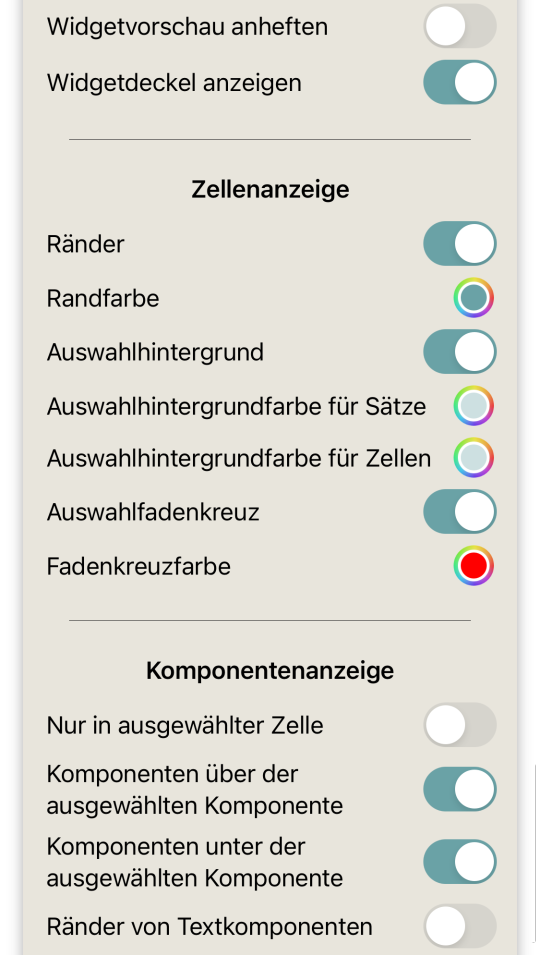
Mit Widgetdeckel anzeigen stellst Du ein, ob der Widgetdeckel sichtbar ist. Wenn Du im Widgetdeckel ein Bild verwendest, bei dem nur Teile durchsichtig sind, kann es hilfreich sein, den Widgetdeckel während der Arbeit am Widget auszublenden, um alle Komponenten sehen zu können.
Über den Unterbereich Zellenanzeige stellst Du ein, ob für Zellen Ränder angezeigt werden und welche Farbe die Ränder haben. Ebenso kannst Du hier einstellen, ob der ausgewählte Satz und die ausgewählte Zelle eine Hintergrundfarbe haben sollen und wenn ja welche. Und zu guter letzt kannst Du hier auch einstellen, ob für die ausgewählte Zelle ein Fadenkreuz angezeigt werden soll und welche Farbe es haben soll. Das Fadenkreuz kann hilfreich sein, wenn die Komponenten die Zellen ganz ausfüllen, so dass man deren Hintergrund nicht sehen kann.
Über den Unterbereich Komponentenanzeige kannst Du einstellen, wie Komponenten angezeigt werden. Du kannst zum Beispiel einstellen, dass nur Komponenten in der aktuellen Zelle angezeigt werden und ob in einer Zelle auch die Komponenten oberhalb oder unterhalb der aktuellen Komponente angezeigt werden. Die letzten beiden Optionen in diesem Bereich steuern die Anzeige von Rändern für Textkomponenten.
Exportieren und Importieren von Widgets
Nachdem Du dein Widget fertig gestellt hast, willst Du es möglicherweise deinen Freunden und Bekannten geben, damit sie es auch verwenden können. Dafür musst Du dein Widget exportieren. Du kennst wahrscheinlich schon das Icon zum Teilen von Dingen aus anderen Apps. Es ist ein Quadrat mit einem Pfeil, der nach oben zeigt. Einen Knopf mit so einem Icon findest Du auch auf der Hauptseite der App, in der alle deine Widgets angezeigt werden.

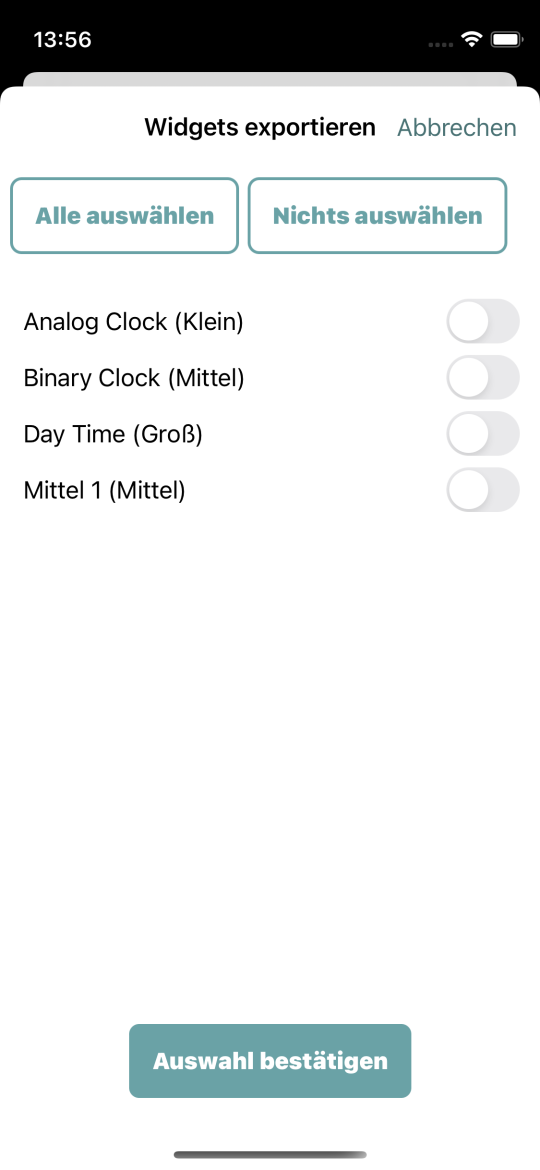
Wenn Du diesen Knopf drückst, wird ein Dialog geöffnet, in dem Du alle deine Widgets siehst. Du kannst beliebig viele dieser Widgets für den Export auswählen. Drücke dann den Knopf “Auswahl bestätigen”, den Du unten im Dialog siehst.
Nach kurzer Zeit öffnet sich der Standard Teilendialog von iOS. Du kannst die erstellte Datei widgets.chronodget per e-mail oder ein soziales Netzwerk, für das Du eine App installiert hast, verschicken.
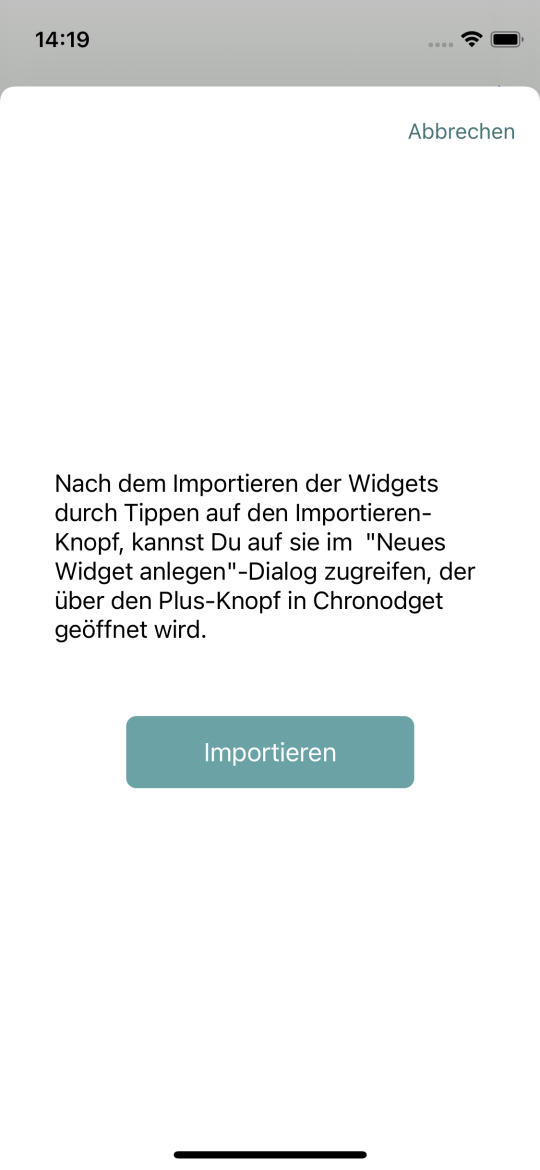
Wenn Du eine .chronodget-Datei von jemandem bekommst, dann tippe auf diese Datei und wähle in dem erscheinenden Teilen Dialog Chronodget als Ziel aus. Drücke in dem dann erscheinenden Import-Dialog auf den Knopf “Importieren”

Tippe in Chronodget in der Liste aller Widgets auf den +-Knopf oben in der Titelleiste.

Wir haben diesen Dialog schon mal gesehen als wir unser Widget erstellt haben. Da haben wir den Eintrag Aus einer leeren Vorlage ausgewählt. Jetzt nehmen wir Durch Kopieren eines importierten Widgets. Hier siehst Du dann alle in der zuletzt importierten Datei enthaltenen Widgets und kannst auswählen, welches davon Du zu deinen eigenen hinzufügen willst.
Inhalt
- Einleitung
- Erstellen eines neuen Widgets
- Widget zum Home-Bildschirm hinzufügen
- Einstellungen ändern
- Struktureller Aufbau von Widgets
- Benennung von Widgets
- Größe und Ausrichtung von Zellen
- Komponenten
- Wechsel
- Größe
- Widget testen
- Ausrichtung der Komponenten
- Komponentenstapel
- Kontur
- Vorschauvergrößerung
- Füllung
- Versatz
- Schatten
- Abgerundete Ecken
- Der Stundenzeiger
- Polygone
- Seiten
- Auswahl der Uhrzeit
- Rotation
- Abfolgen von Wechseln
- Bogen
- Text
- Textinhalt
- Schriftart
- Ausrichtung von Textinhalten
- Ränder von Textkomponenten
- Widgethintergrund und Widgetdeckel
- Bildfüllung
- Kopieren und Einfügen
- Wechselübersicht
- Einstellungen
- Exportieren und Importieren von Widgets